Post escrito originalmente por Pascal Potvin en Toptal
De acuerdo con un comunicado de datos de Nielsen, los hábitos de observación de los adultos de EE.UU. encontró que el 92% de toda la visualización todavía tiene lugar en la pantalla del televisor. Estos números son muy grandes.
Pagar para ver la emisión o la programación VOD a través de servicios en línea basados en suscripción como Hulu, Netflix o Amazon representa el 26% de los encuestados en línea globales (Nielsen ). Este es un número significativo. Sin embargo, el 72% de los encuestados confirmó que todavía pagan para ver su contenido a través de una conexión de TV tradicional.
¿Significa esto que la conexión de TV tradicional está aquí para quedarse?
Todos parecemos pensar que los cortadores de cuerda que hay allí representarían un número más alto. Nielsen informa que se espera que 116.4 millones de hogares en los Estados Unidos vean televisión durante la temporada 2015-16. Este es un número enorme y el informe también encontró que alrededor de 9,5 millones de esas casas han cambiado a la libre OTA TV. De todos los servicios de streaming por ahí, Netflix (60,7%) parece estar por delante del juego seguido por Amazon Prime Video (49,4%) y por Hulu (26%). Creo que una de las mayores razones por las que la gente está cortando el cable es que sólo queremos pagar por lo que usamos.
En comparación con las computadoras e incluso los teléfonos móviles, el diseño de interfaces de usuario para la televisión sigue siendo un área relativamente nueva. También es una plataforma fundamentalmente diferente y la forma en que consumimos nuestro contenido es diferente. El diseño para TV requiere un conjunto único de consideraciones, incluyendo el tamaño de la pantalla y la distancia del espectador, las limitaciones técnicas y el contexto de uso. Los usuarios están en una experiencia “relajada”, sentado un promedio de 10 pies de distancia y la interfaz de usuario y la experiencia necesitan para reflejar esto. Contrariamente a las tabletas y teléfonos con pantalla táctil, las interacciones en los televisores se hacen a través de D-pad (control direccional) utilizando un mando a distancia o una controladora de videojuegos, lo que hace que la complejidad de los anuncios.

Las televisiones han cambiado mucho a través del tiempo de un pedazo de mobiliario enorme a una elegante pantalla minimalista colgando de una pared. Cuando los televisores ocupaban toda la sala de estar, utilizaban una tecnología que producía imágenes inconsistentes en los televisores, especialmente cerca de los bordes. Para compensar estos problemas, los televisores CRT estaban sujetos a overscan. Esto sólo significa que las imágenes se agrandaron ligeramente por lo que los bordes no estaban fuera de los límites de la zona de visualización.
Tradicionalmente, los organismos de radiodifusión anticipaban esto y querían evitar que su información crítica se mostrara demasiado cerca de los bordes de la pantalla. Para solucionar este problema, crearon un área de seguridad para un título y así mostrar el texto sin distorsión y un área segura de acción donde la imagen podría ser mostrada con seguridad.

Una Introducción a los Ingredientes Básicos del UI de una TV
La gran mayoría de los consumidores en estos días están cortando el cable con la televisión de pago, pero esto no significa que han huido de la gran pantalla para consumir su contenido.
De acuerdo con un comunicado de datos de Nielsen, los hábitos de observación de los adultos de EE.UU. encontró que el 92% de toda la visualización todavía tiene lugar en la pantalla del televisor. Estos números son muy grandes.
Más del 92% de la audiencia entre los adultos estadounidenses sigue estando en la pantalla del televisor.El significado de “ver televisión” ha cambiado mucho en las últimas décadas. Ya no estamos limitados a una caja remota y por cable para llenar nuestras pantallas; estamos usando Smart TV, o streaming usando discos como Roku, Amazon Fire y Apple TV, o conectando consolas de videojuegos como Xbox y Playstation. Y cada uno de estos dispositivos permite una interfaz de usuario que es mucho más potente que su antigua guía en pantalla.
Pagar para ver la emisión o la programación VOD a través de servicios en línea basados en suscripción como Hulu, Netflix o Amazon representa el 26% de los encuestados en línea globales (Nielsen ). Este es un número significativo. Sin embargo, el 72% de los encuestados confirmó que todavía pagan para ver su contenido a través de una conexión de TV tradicional.
¿Significa esto que la conexión de TV tradicional está aquí para quedarse?
Todos parecemos pensar que los cortadores de cuerda que hay allí representarían un número más alto. Nielsen informa que se espera que 116.4 millones de hogares en los Estados Unidos vean televisión durante la temporada 2015-16. Este es un número enorme y el informe también encontró que alrededor de 9,5 millones de esas casas han cambiado a la libre OTA TV. De todos los servicios de streaming por ahí, Netflix (60,7%) parece estar por delante del juego seguido por Amazon Prime Video (49,4%) y por Hulu (26%). Creo que una de las mayores razones por las que la gente está cortando el cable es que sólo queremos pagar por lo que usamos.
En comparación con las computadoras e incluso los teléfonos móviles, el diseño de interfaces de usuario para la televisión sigue siendo un área relativamente nueva. También es una plataforma fundamentalmente diferente y la forma en que consumimos nuestro contenido es diferente. El diseño para TV requiere un conjunto único de consideraciones, incluyendo el tamaño de la pantalla y la distancia del espectador, las limitaciones técnicas y el contexto de uso. Los usuarios están en una experiencia “relajada”, sentado un promedio de 10 pies de distancia y la interfaz de usuario y la experiencia necesitan para reflejar esto. Contrariamente a las tabletas y teléfonos con pantalla táctil, las interacciones en los televisores se hacen a través de D-pad (control direccional) utilizando un mando a distancia o una controladora de videojuegos, lo que hace que la complejidad de los anuncios.

El Monitor
Las televisiones no son como tablets y teléfonos.Las televisiones han cambiado mucho a través del tiempo de un pedazo de mobiliario enorme a una elegante pantalla minimalista colgando de una pared. Cuando los televisores ocupaban toda la sala de estar, utilizaban una tecnología que producía imágenes inconsistentes en los televisores, especialmente cerca de los bordes. Para compensar estos problemas, los televisores CRT estaban sujetos a overscan. Esto sólo significa que las imágenes se agrandaron ligeramente por lo que los bordes no estaban fuera de los límites de la zona de visualización.
Tradicionalmente, los organismos de radiodifusión anticipaban esto y querían evitar que su información crítica se mostrara demasiado cerca de los bordes de la pantalla. Para solucionar este problema, crearon un área de seguridad para un título y así mostrar el texto sin distorsión y un área segura de acción donde la imagen podría ser mostrada con seguridad.

Por razones fuera de nuestro control, overscan todavía es una cosa … incluso en sus nuevos televisores de alta definición. La cantidad de overscan no es consistente entre televisores. Para asegurarse de que toda su información primaria, como títulos y acciones importantes, sean seguras, mantenlas dentro de los márgenes seguros.
En la actualidad no existe un “estándar” para las áreas de acción seguras ya que se define principalmente por la propia plataforma. Google mantiene su área segura estrecha y Apple es un poco más generoso. De mis muchas búsquedas en la web, estas zonas varían entre el 85% y el 95% de una pantalla de televisión desde el centro. Con el fin de cumplir con los requisitos de todas las plataformas diferentes que podría estar trabajando, sugeriría utilizar una zona segura de 60px márgenes superior e inferior y 90px márgenes laterales. Esto significa que toda tu información primaria necesitará encajar dentro de esta área para acomodar todas las pantallas de televisión y cumplir con todos los requisitos de la plataforma.
Para comenzar tu nuevo diseño de interfaz de usuario de televisión, crea un nuevo lienzo de 1920 x 1080. Su relleno (zona segura) debe ser 90 píxeles en los lados (izquierda y derecha), así como 60 píxeles para la parte superior e inferior. Puedes obtener tu archivo gratuito descargándolo aquí.
En la actualidad no existe un “estándar” para las áreas de acción seguras ya que se define principalmente por la propia plataforma. Google mantiene su área segura estrecha y Apple es un poco más generoso. De mis muchas búsquedas en la web, estas zonas varían entre el 85% y el 95% de una pantalla de televisión desde el centro. Con el fin de cumplir con los requisitos de todas las plataformas diferentes que podría estar trabajando, sugeriría utilizar una zona segura de 60px márgenes superior e inferior y 90px márgenes laterales. Esto significa que toda tu información primaria necesitará encajar dentro de esta área para acomodar todas las pantallas de televisión y cumplir con todos los requisitos de la plataforma.
Para comenzar tu nuevo diseño de interfaz de usuario de televisión, crea un nuevo lienzo de 1920 x 1080. Su relleno (zona segura) debe ser 90 píxeles en los lados (izquierda y derecha), así como 60 píxeles para la parte superior e inferior. Puedes obtener tu archivo gratuito descargándolo aquí.
Navigation
Cómo “arriba-abajo-izquierda-derecha” forman las interfaces de TV.Como diseñador, el hardware con el que diseñamos definirá algunos de nuestros patrones de diseño. En el móvil, pasamos, pulsamos, pulsamos largo, tiramos, etc., para realizar acciones. Las pestañas y los menús se utilizan como patrones de navegación en nuestros dispositivos. La televisión ofrece un gran lienzo que fácilmente puede llegar a ser demasiado complejo si no se hace bien. Ver filas largas de contenido con el fin de maximizar la cantidad de lo visible para los usuarios se ha convertido en un elemento estándar de la televisión UIs.

A diferencia de los dispositivos móviles que controlamos con nuestros dedos, la mayoría de las UI de TV se controlan mediante un D-pad y se utilizan a una distancia de la pantalla. Ya sea en un control remoto o en un gamepad, el D-pad limita la navegación a cuatro direcciones: arriba, abajo, izquierda y derecha.
Cada plataforma también tiene sus propias convenciones establecidas. En Xbox, por ejemplo, los disparadores proporcionan un control “Página Arriba” y “Página Abajo” mientras que los parachoques se utilizan para tabular entre vistas de contenido. También hay una serie de botones de “usuarios de poder” en cada plataforma que los jugadores más experimentados estarían familiarizados con.

El otro elemento crítico en las UIs de TV es el estado de enfoque. Sin la capacidad de tocar la pantalla o utilizar un ratón, los usuarios deben navegar hasta el elemento que desean seleccionar. A medida que el usuario navega dentro de la aplicación, se deben resaltar diferentes elementos de la interfaz de usuario para indicar que un elemento de navegación está enfocado.


Enfoca y resalta los estados al diseñar para la televisión ya que son muy importantes. Ese estado de enfoque es el elemento que resalta un componente seleccionable y significa la ubicación actual del usuario en pantalla. La forma en la que se muestra el enfoque puede variar; dependiendo del componente, sin embargo, la consistencia siempre será clave. Un enfoque claro y muy visible ayuda al usuario a reconocer rápidamente su ubicación actual en pantalla y facilita la navegación. Cuando un usuario se aleja momentáneamente del televisor y luego vuelve a mirar, debería estar claro qué opción está seleccionada para la navegación. Cada elemento en la pantalla debe ser accesible por el cursor, y siempre debe estar claro donde el cursor puede moverse a continuación.
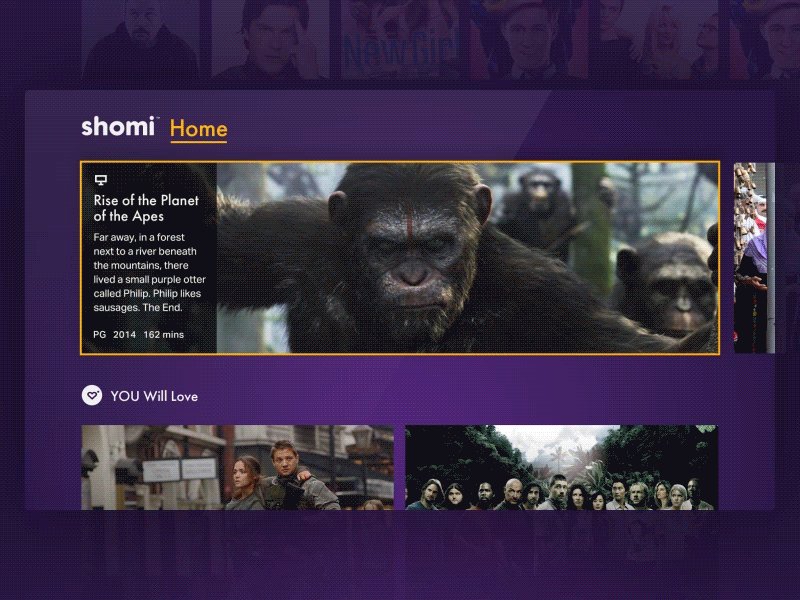
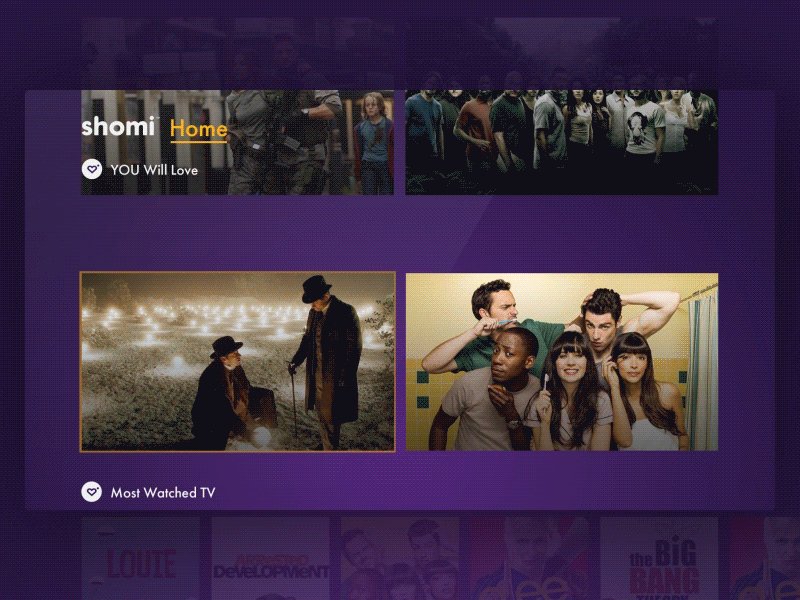
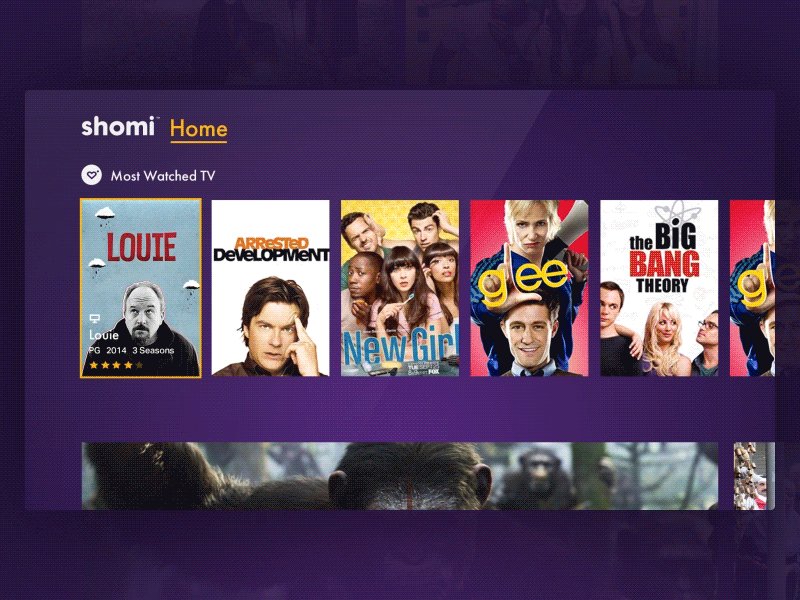
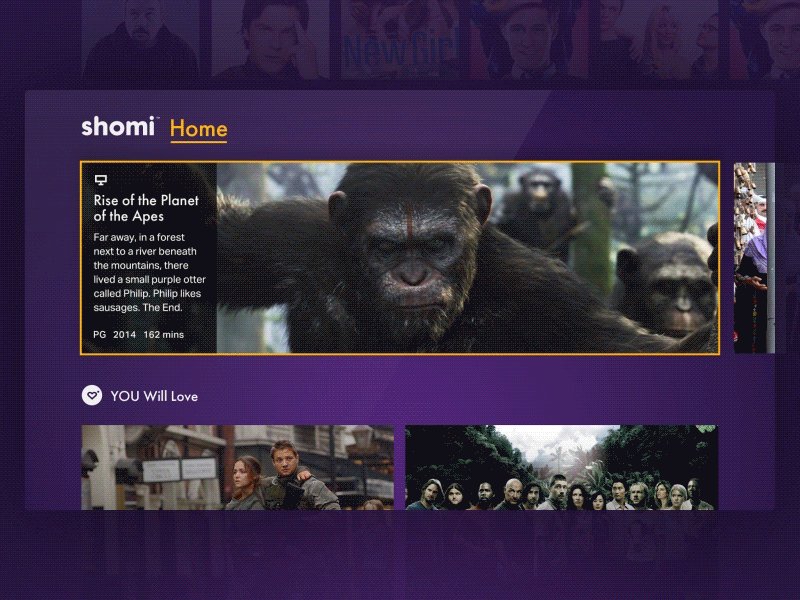
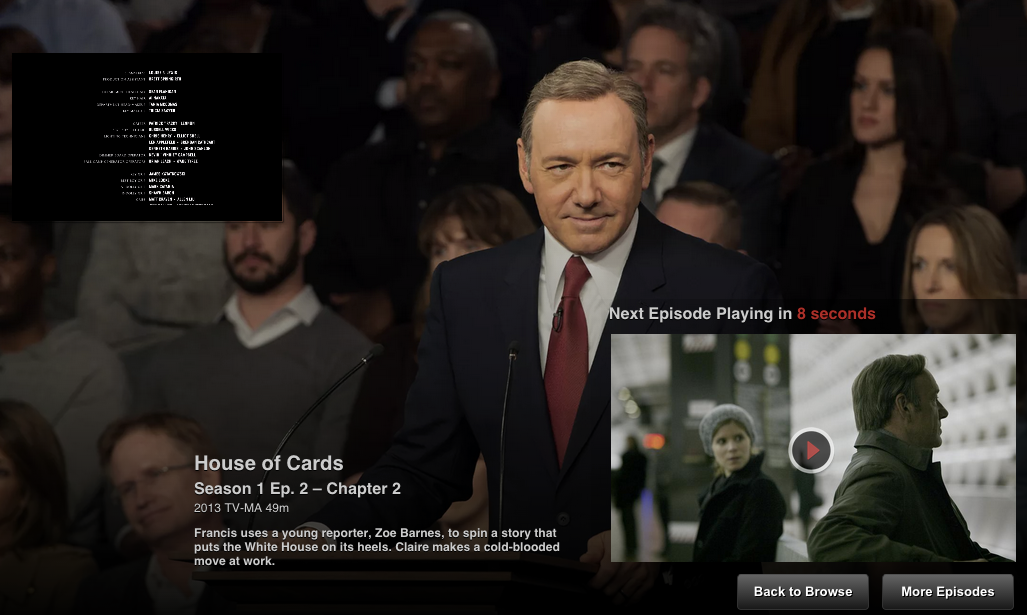
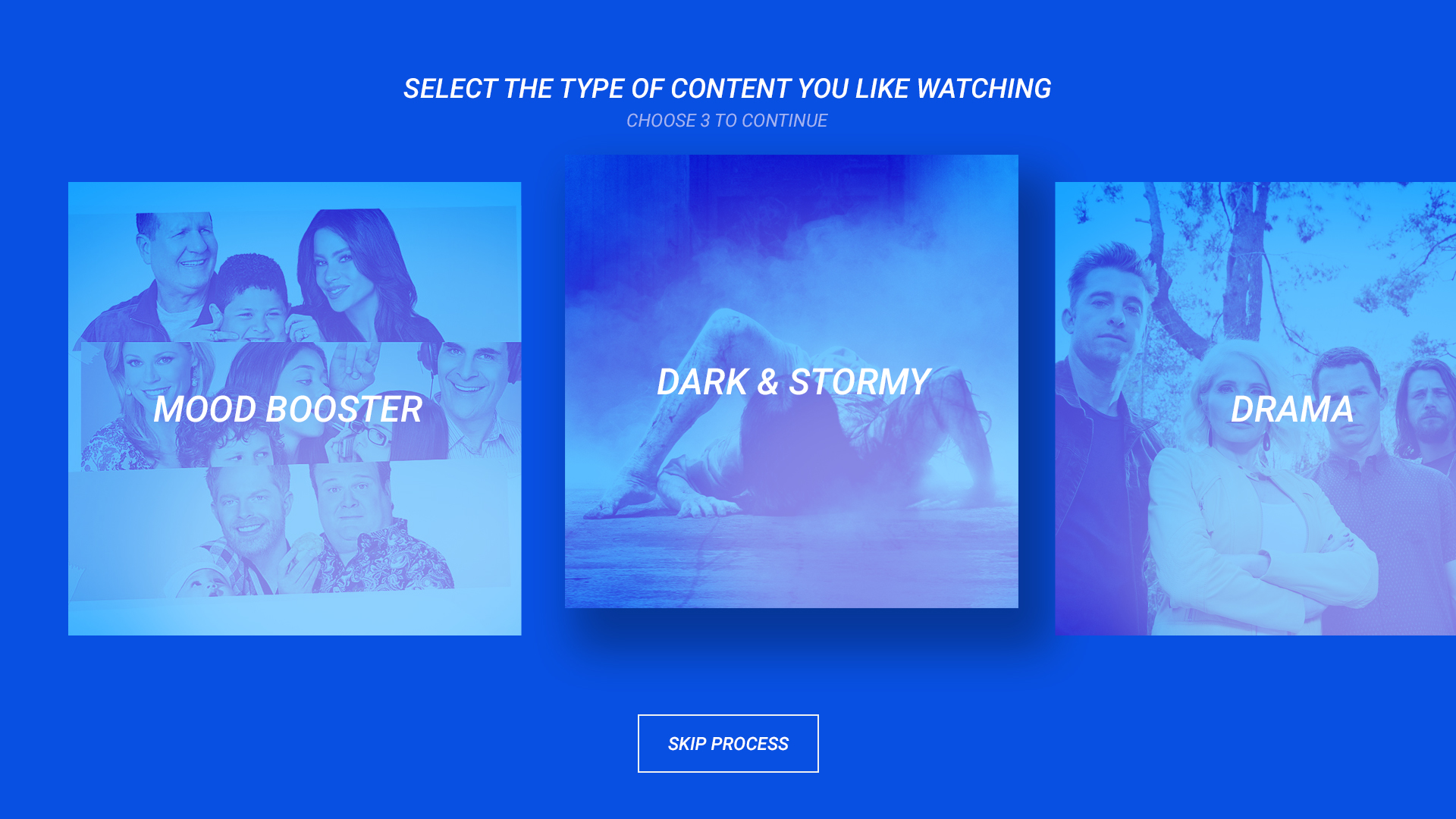
Ejemplos de diseños que podrían dejar a los usuarios preguntándose dónde están en la aplicación. Estos ejemplos no proporcionan suficiente indicación visual (estado de enfoque) del posicionamiento. Los usuarios deben ser capaces de ver claramente dónde están en todo momento sin tener que moverse hacia arriba o hacia abajo. Debes ser capaz de mirar lejos del televisor y viceversa y aún así conocer su posición.




Tipografía
Leer desde diez pies de distancia.Las aplicaciones de TV a menudo se refieren como experiencias de diez pies, un término que se refiere a una distancia común entre tú y tu televisión. Contrariamente a otros dispositivos como el móvil y el escritorio, la televisión se establece para ser más un ambiente de “relájate y disfruta”. Dada esta distancia, necesitamos tratar una interfaz de usuario un poco diferente de lo que haríamos en la web o móvil.

Las pantallas de TV son generalmente más grandes que los dispositivos móviles y monitores de computadoras de escritorio, pero se ven desde una mayor distancia. La legibilidad se convierte en una característica importante, lo que significa que el tamaño del texto y otros elementos deben ajustarse en consecuencia. Dependiendo de tu edad, 18px probablemente sería el tamaño legible más pequeño y sólo apropiado para las etiquetas no esenciales, como una pestaña de la ceja. Aún así, como regla general, los tamaños de fuente elegidos nunca deben ser menores de 24 pts. Esto es lo que yo consideraría el tamaño de fuente mínimo para acomodar a cada tipo de usuario.

La clave para una buena tipografía en la televisión es probar constantemente. La tipografía fina y pequeña en tu monitor se verá limpia y nítida, pero una vez en un televisor, puede aparecer soplado o ser ininteligible.
Líneas de Exploración
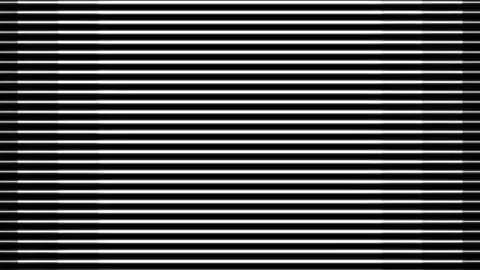
¿Qué son las líneas de exploración?A diferencia de las pantallas de escritorio, móviles y tabletas, la imagen en una pantalla de televisión está compuesta por líneas de exploración impares e iguales. La televisión transforma estas líneas en fases alternando rápidamente entre impares e incluso líneas de exploración. Cualquier píxel (o línea de píxeles) que caiga sobre una sola línea de exploración parpadeará. Con el fin de evitar el parpadeo de sus elementos en la pantalla, siempre debes mantener tus líneas de números pares y no más delgada de 2 píxeles. Esto es algo a considerar cuando se trabaja en proyectos multiplataforma y la preparación para transferir sus diseños de dispositivos táctiles (móvil y tableta), donde a menudo se puede encontrar la creación de botones 1px frontera, para la televisión.
Otra forma de evitar estas líneas borrosas o formas es asegurarse de que tus diseños son siempre perfectos a nivel pixel. La siguiente idea es un buen ejemplo de líneas que se crean utilizando números irregulares. Como puedes ver, podemos ver claramente los efectos de esto, y se convierte en inquietante en los ojos.

Color
Los monitores de TV tienen límites.El primer elemento a tener en cuenta es que las televisiones tienen un valor gamma mucho más alto que los dispositivos de sobremesa, tableta y teléfono. La mejor manera de describir cómo el gamma afecta la calidad de la imagen es que gamma representa el nivel de diferencia de brillo entre cada paso de la escala de grises o cómo los negros “rápidos” se vuelven más brillantes. Percibimos dos veces la luz como sólo una fracción más brillante. Diferentes marcas y modelos de televisores varían ampliamente cuando se trata de brillo, pantalla y otros ajustes. Al igual que el tipo, el color se debe probar temprano ya menudo en los televisores.
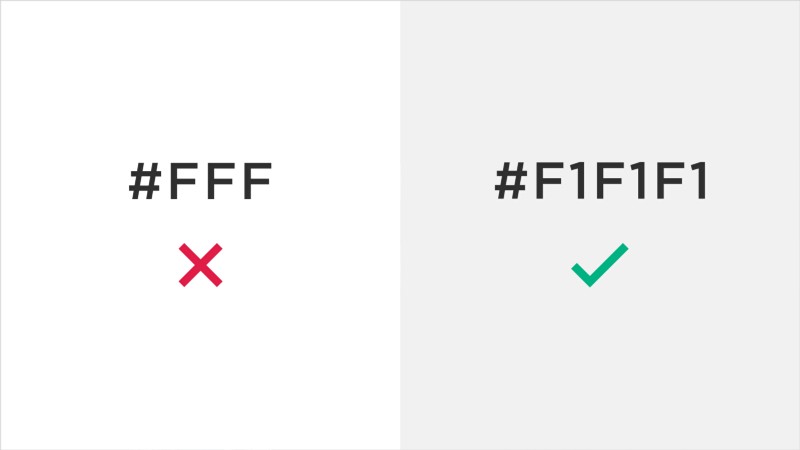
Algunas pautas a seguir al elegir sus colores: Los colores brillantes pueden ser duros en los ojos al mirar la televisión por la noche o en un cuarto oscuro. Evite el uso excesivo de colores saturados (especialmente rojo) y el uso intenso de blanco en grandes elementos o fondos. El blanco puro creará halos y otras distracciones visuales. Al elegir blancos, se recomienda elegir un valor hexadecimal
# f1f1f1 para evitar cualquier parpadeo. Con el fin de aumentar la legibilidad, asegúrate de crear suficiente contraste entre tus elementos

La regla general es evitar bordes afilados entre colores altamente contrastantes (especialmente colores brillantes junto a colores oscuros), y evitar colores “calientes” como rojos y amarillos muy saturados. Estos sangran más fácilmente que los colores menos saturados, o colores más fríos como el blues y los verdes.
Siempre prueba los colores en un televisor real para entender cómo sus opciones de color se traducen a la gran pantalla. Si es posible, previsualiza tu aplicación en varios televisores porque los colores pueden variar drásticamente entre los modelos de televisión. Simplemente conecta el cable HDMI de tu televisor y pruébalo.
Lo Básico
Algunas pequeñas cosas para considerar.Estos elementos se deben utilizar para guiar sus diseños como un todo. Las consideraciones más importantes al diseñar tus UI de TV son la simplicidad y la interacción ligera.
Aunque muchos de los fundamentos y mejores prácticas para el diseño de la interacción todavía se aplican, la televisión se utiliza de una manera más relajada a diferencia de una computadora o dispositivo móvil. La interfaz de usuario en un televisor debe ser clara, simple y visual. El diseño requiere simplicidad y claridad con baja densidad de información. Los elementos deben ser grandes y espaciados lo suficientemente separados como para ser leídos a distancia. Presenta un conjunto claro de acciones u opciones para cada pantalla.

https://www.behance.net/gallery/31904389/Behance-for-Apple-TV
Este diseño es limpio y simple, usando tratamientos grandes y agradables en la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del diseño limpio.
Este diseño es limpio y simple, usando tratamientos grandes y agradables en la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del diseño limpio.

https://itunes.apple.com/us/app/99u/id1074451510?mt=8
Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño. Los metadatos también sólo son visibles en el estado _hover_, lo que permite a los usuarios mantenerse enfocados en la tarjeta actual.
Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño. Los metadatos también sólo son visibles en el estado _hover_, lo que permite a los usuarios mantenerse enfocados en la tarjeta actual.

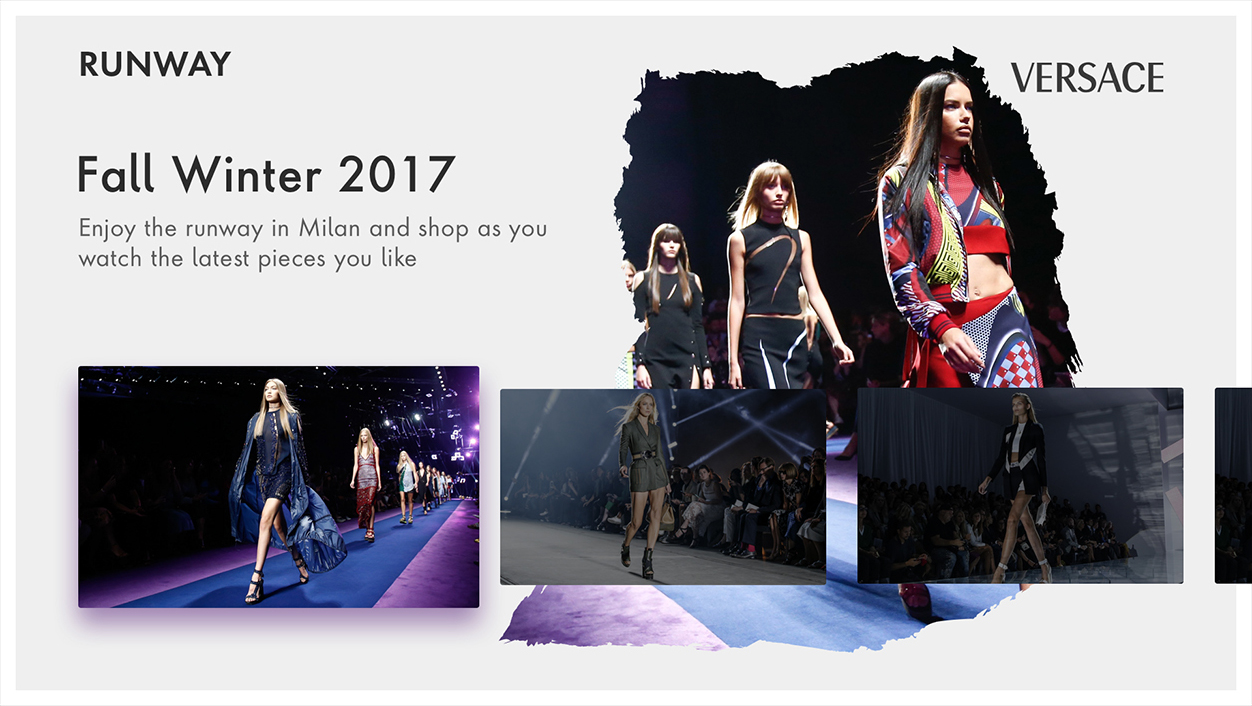
https://www.behance.net/gallery/45487739/Apple-TV-Versace-Concept
Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño.
Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño.

Diseño de Producto para You.i TV
Impulsando los límites de los diseños tradicionales de TV. Esto proporciona un enfoque cinematográfico alternativo al habitual 16 x 9 tratamiento de tarjetas que muchos otros utilizan. En comparación con muchos otros servicios, el enfoque era traer el menú en la parte inferior de la pantalla.
Impulsando los límites de los diseños tradicionales de TV. Esto proporciona un enfoque cinematográfico alternativo al habitual 16 x 9 tratamiento de tarjetas que muchos otros utilizan. En comparación con muchos otros servicios, el enfoque era traer el menú en la parte inferior de la pantalla.

Diseño de Producto para You.i TV
Las interfaces de usuario de niños deben ser intuitivas, divertidas y fáciles de usar. Este diseño muestra que las empresas son capaces de empujar sus diseños más allá de un sistema tradicional de cuadrícula centrándose en 1x1, 2x3, o incluso 16x9 tarjetas.
Las interfaces de usuario de niños deben ser intuitivas, divertidas y fáciles de usar. Este diseño muestra que las empresas son capaces de empujar sus diseños más allá de un sistema tradicional de cuadrícula centrándose en 1x1, 2x3, o incluso 16x9 tarjetas.
Coloca el contenido o las opciones más importantes primero en la pantalla para que sean fácilmente visibles y navegables por el usuario. Los niveles de pantalla innecesarios deben eliminarse. Entrar en diferentes niveles y salir de nuevo debe ser fácil y obvio.
El factor más importante al diseñar una aplicación de TV es incluir una navegación clara y precisa para las operaciones del usuario. Si la navegación es ambigua, los usuarios se sentirán confundidos e inseguros.
En resumen, los usuarios siempre deben saber exactamente dónde se encuentran dentro de una aplicación. Recuerde, el usuario sólo está usando los controles básicos para navegar. Mover, Volver, Intro y otras funciones básicas de navegación deben estar claras. Los usuarios deben ser capaces de utilizar las operaciones que desean con estas acciones.

La Propuesta de Turner Television
El foco era empujar los límites del diseño tradicional de la televisión. Encuentrs maneras creativas de demostrar la amplia gama de contenido disponible para los usuarios mientras que lo haces intuitivo y fácil de usar.
Como diseñadores, nuestro trabajo es crear y diseñar interfaces de usuario que permitan a los usuarios acceder al contenido de una manera clara y fácil de navegar. No podemos esperar que los usuarios adopten nuevos hábitos para que puedan ver nuestro contenido. Por el contrario, tenemos que adaptar nuestras interfaces de usuario para que puedan ser operadas en la oscuridad por alguien que nos está dando menos de su intención completa, y con un dispositivo de entrada muy limitado. Es un gran reto, pero la recompensa potencial es enorme. ¡Diviértete al diseñar!