Post escrito originalmente por Miklos Philips en Toptal
Las interaces de usuario oscuras son dramáticas, modernas y elegantes. Sin embargo los diseñadores deben pisar con cuidado si eligen caminar en el "lado oscuro".
Crear la apariencia de un producto es una de las principales responsabilidades del diseñador — la decisión de diseño inicial debe ser apropiada para el propósito del producto, la situación particular y su audiencia. El esquema de color tendrá un impacto duradero y debe ser cuidadosamente elegido — y todo comienza con la selección de un fondo en el que se colocarán los elementos de diseño — el “lienzo”. La opción habitual, casi por defecto, es un fondo blanco.
Hay buenas razones para elegir un fondo brillante. Contraste, texto y legibilidad y la capacidad de trabajar con una amplia gama de colores sutiles son algunos de ellos. Según muchos estudios científicos, la legibilidad óptima requiere texto negro sobre un fondo blanco. La marca también puede influir en la decisión porque los logotipos y los colores de la empresa no funcionarán con una paleta de colores oscuros.
La mayoría de los estudios han demostrado que el texto oscuro sobre un fondo claro es superior al texto claro sobre un fondo oscuro, es decir, es más fácil de leer. En un famoso estudio, “fatiga visual” fue significativamente mayor cuando los sujetos leen personajes de luz sobre un fondo oscuro vs caracteres oscuros sobre fondo claro (Bauer, D., Bonacker, M., and Cavonius, C. R. 1983).
También hay una expectativa: la gente está acostumbrada a ver una variedad de contenidos renderizados con tinta oscura sobre un fondo blanco presentado junto con imágenes. Piense periódicos y revistas — que han estado alrededor por más de 350 años. Volviendo aún más lejos: treinta y cinco años y medio a la era del Paleolítico (los días del hombre de las cavernas), encontramos dibujos rupestres de leones y mamuts generalmente colocados sobre un fondo claro con carbón o huesos quemados usados para dibujar las representaciones.

Las pinturas prehistóricas de treinta mil años en la cueva de Chauvet, France
Sin embargo, cuando un proyecto lo garantiza, los diseñadores de productos digitales actuales pueden optar por trabajar con un esquema de color oscuro por una variedad de razones. Como se sugirió anteriormente, es a menudo una elección estética destinada a transmitir el drama y provocar una emoción — algo inesperado — o tal vez un diseñador quiere fusionar el diseñar con la marca o asegurarse de que el contenido visual se destaca.

Sin embargo, si un diseñador decide cruzar hacia el “lado oscuro”, se enfrentarán con una serie de desafíos. Todo tipo de problemas de usabilidad entran en juego — relacionados principalmente con escaneabilidad, legibilidad y contraste. El aspecto principal a considerar es suficiente contraste entre el texto y el fondo. También se debe considerar el contexto (caso de uso) y el entorno, así como el dispositivo en el que es probable que se vea la interfaz de usuario.

Breitling decidió sobre un fondo negro para hacer destacar sus diseños de relojes.
Algunas interfaces de usuario oscuras están diseñadas para minimizar la “tensión visual digital”. Con un aumento de la tecnología digital, nos fijamos en las pantallas durante la mayor parte del día. Cepa digital del ojo es una condición común que afecta a millones de personas sobre una base diaria. Causado por todo, desde el uso excesivo de la computadora a la exposición regular a la luz brillante, puede causar dolores de cabeza, dolor de cuello, visión borrosa y ardor / picor ojos.
Incluso hay cosas como síndrome de visión por computadora (CVS ) e “incomodidad ocular”. Según un estudio, más del 83 por ciento de los estadounidenses utilizan dispositivos digitales durante más de dos horas al día, con el 60,5 por ciento informando que experimentan síntomas de cepa ocular digital. (Ojos sobreexpuestos: Dilema de dispositivos digitales.)
Los productos SaaS de empresa a empresa y las aplicaciones de edición multimedia se utilizan durante muchas horas seguidas. Muchos han sido diseñados en una interfaz de usuario de temática oscura para reducir la fatiga ocular sin dejar de proporcionar claridad visual. Sin embargo, este enfoque requiere una cuidadosa evaluación inicial de la dirección del diseño.

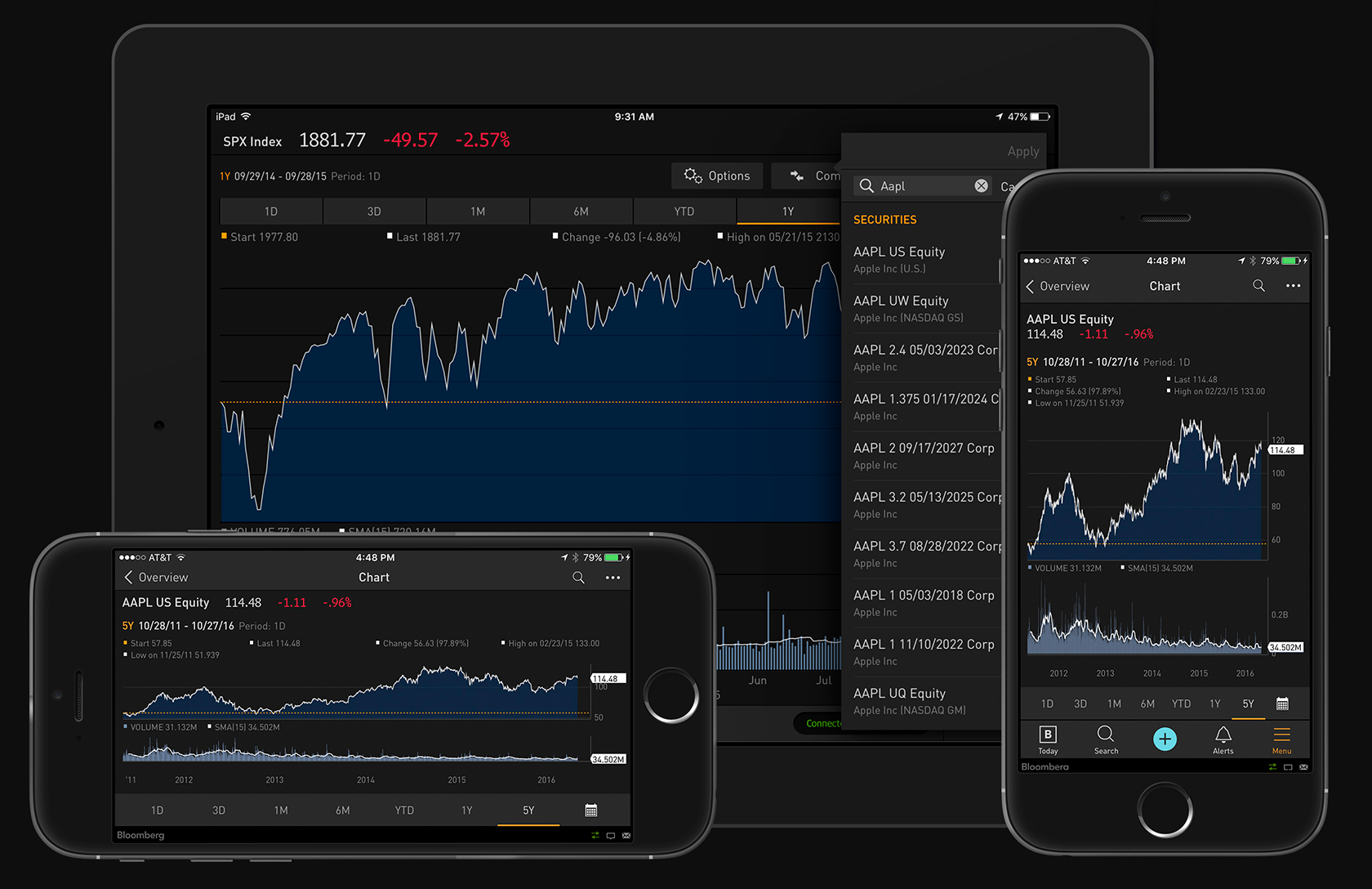
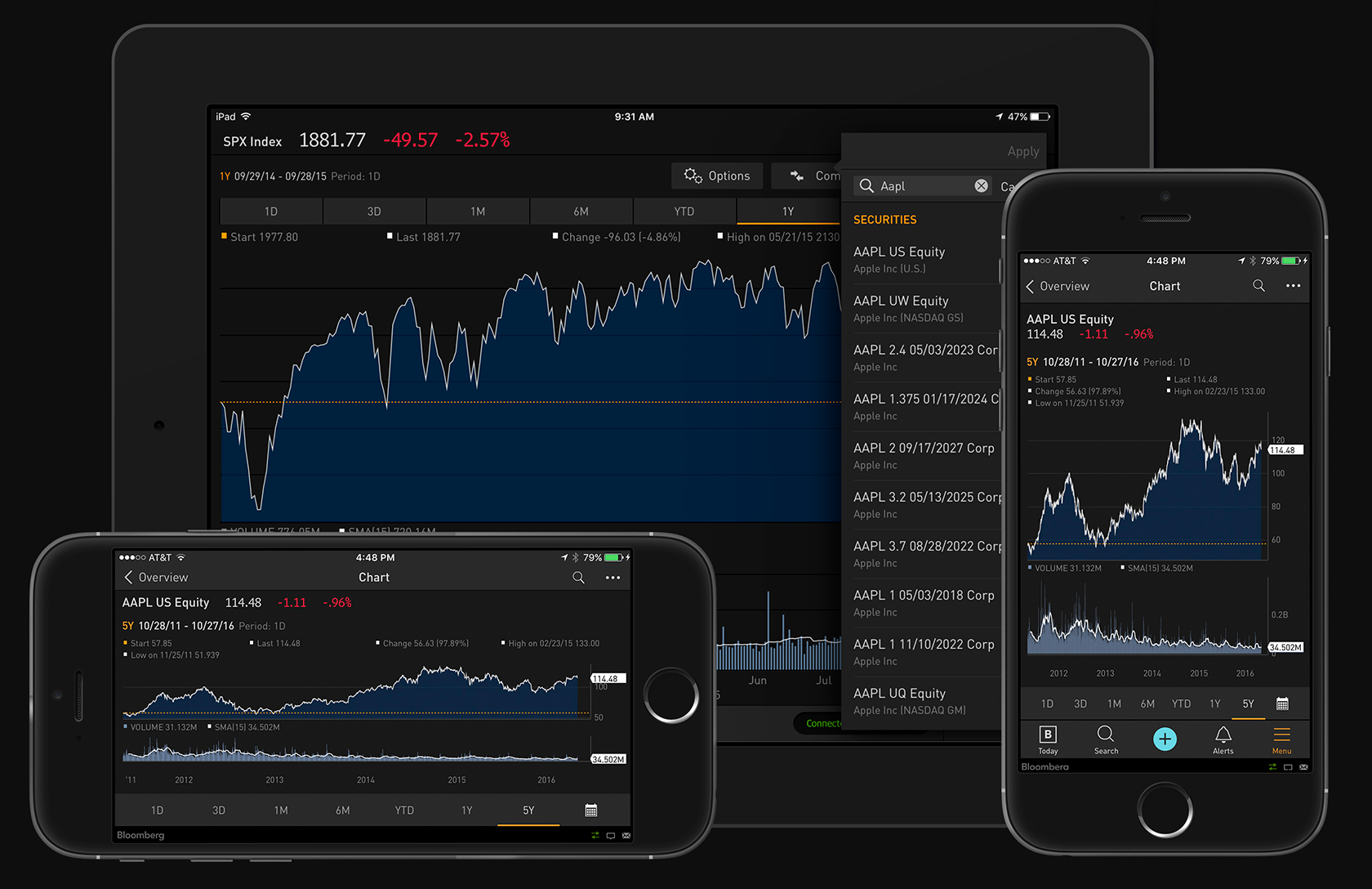
Apps de iOS de Bloomberg Anywhere (by Jeremy Fuerst).
La mayoría de los desarrolladores usan una pantalla negra con una sintaxis codificada por colores para reducir la fatiga ocular. Como revela el Desarrollador de Toptal Kevin Bloch: “Un fondo negro reduce la fatiga ocular y hace que la codificación automática del color sea más fácil de leer, lo que hace que el código sea mucho más rápido de entender de un vistazo “.
El Desarrollador de Toptal Amin Shah Gilani añade: “Yo personalmente uso el tema solarizado oscuro para mi editor de código.Prefiero un tema oscuro porque un fondo más oscuro se siente más fácil en los ojos, especialmente porque me gusta mantener las luces oscuras o trabajar por la noche.

El Editor de Código del Desarrollador de Toptal Amin Shah Gilani por Atom.
Las interfaces de usuario de video juegos también tienden a temas más oscuros. El contexto de juego y el entorno en el que los jugadores están en juego encajan mejor con una paleta de colores negros. Un diseño de fondo negro refuerza visuales sorprendentes, introduce un sentido de misterio, tiene mejor contraste, y apoya la jerarquía visual.

La mayoría de las IU relacionadas con el entretenimiento (televisores inteligentes, consolas de videojuegos y aplicaciones de TV y películas) tienden a tener diseños de interfaz de usuario de temática oscura — y por una buena razón. La mayoría de las actividades relacionadas con el entretenimiento se producen por la noche, se ven desde una distancia de 6-10 pies, y se ven en habitaciones con poca luz — en otras palabras, la pantalla coincide con el medio ambiente. Además, el contenido colorido (por ejemplo, arte de portada y promociones) se destaca dramáticamente en las interfaces de usuario con temas oscuros.
El objetivo es coincidir con el contexto de la actividad: “Está oscureciendo, estoy relajado, y quiero ver un poco de televisión”. Similar a miles de pequeñas bombillas, las pantallas digitales ponen la luz dondequiera que un pixel brillante esté presente; por lo tanto, una interfaz de usuario brillante iluminaría la habitación — un efecto indeseable teniendo en cuenta la actividad. En este escenario, el diseño de interfaz de usuario intenta coincidir con el contexto: el dispositivo, el contenido, la actividad y el entorno.

Hulu

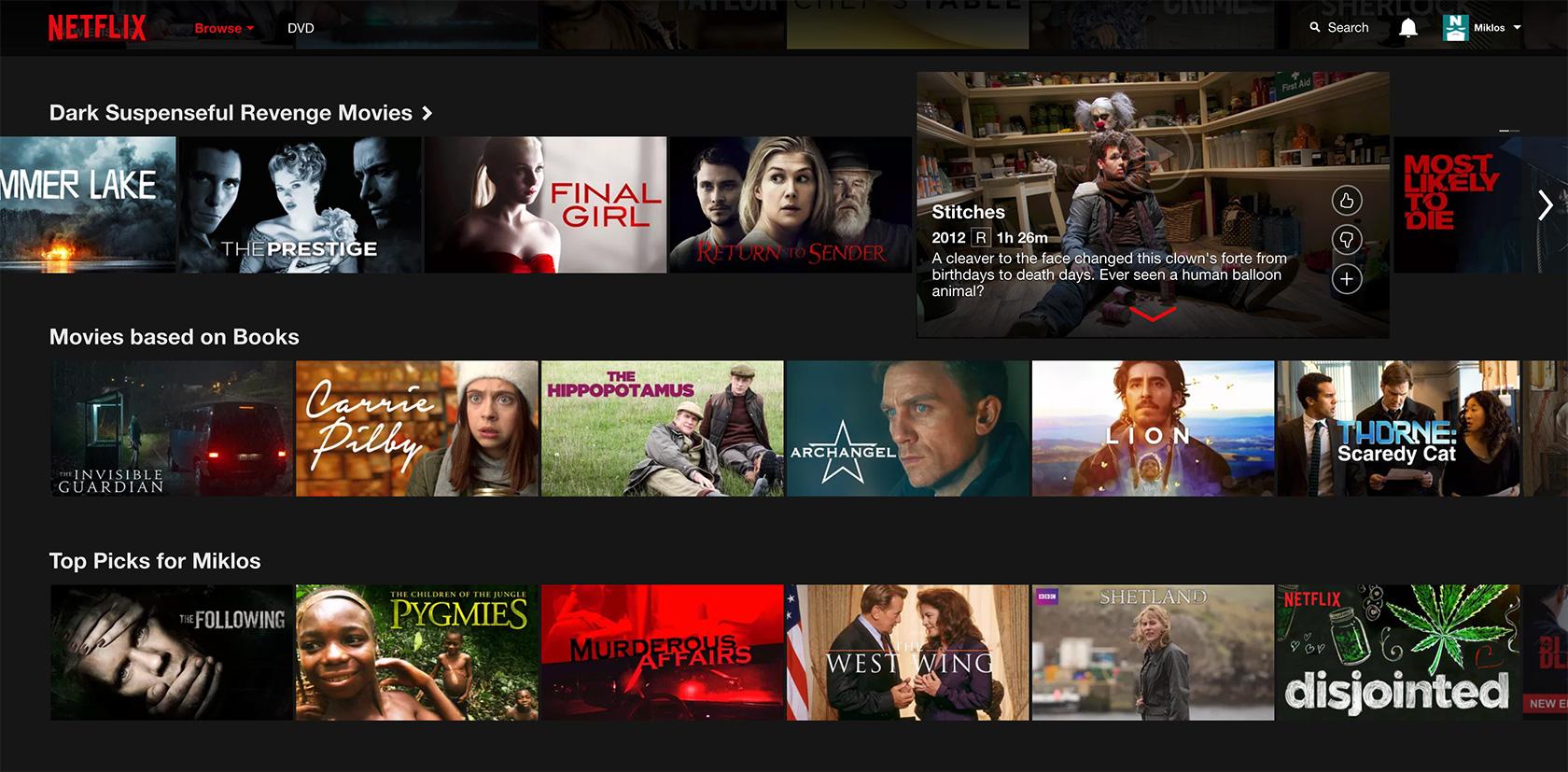
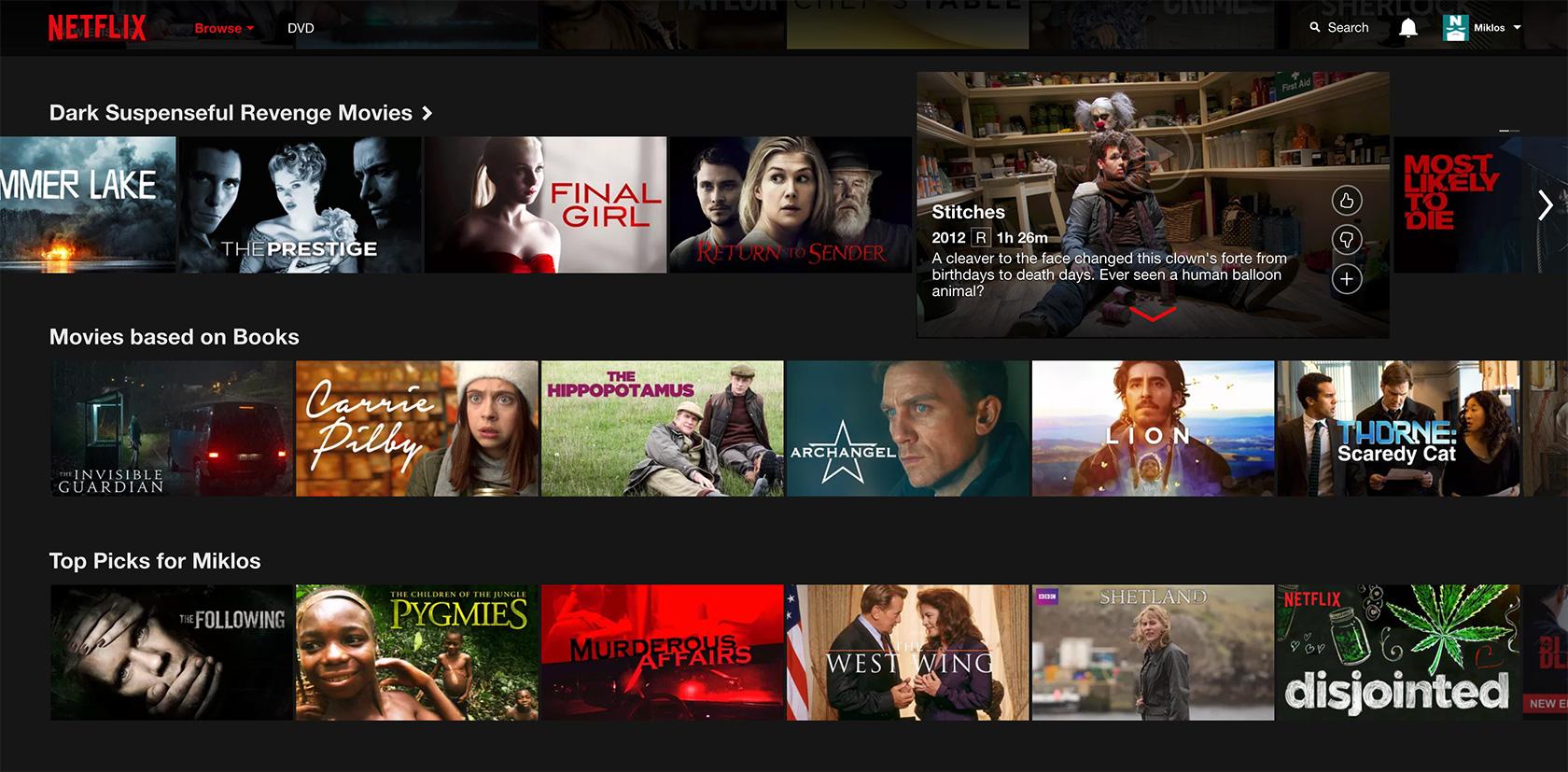
Netflix

iTunes por Apple
En el contexto adecuado, el entorno, la aplicación y el uso, las IU de fondo negro tienen sentido. Siempre considere el contexto que la interfaz es probable que se utiliza en. Pero va más allá de eso — la elección para ir con él debe depender de contenido y contexto: qué, cuándo **, **dónde y en qué dispositivo.

Concepto de coche de control remoto y diagnóstico por Ramotion.
Las interfaces de usuario oscuras sólo deben utilizarse con texto escaso y mínimo, e información “fragmentada” con un fuerte énfasis en las imágenes — luz sobre el texto. Si se usa texto, debe estar en alto contraste con el fondo oscuro — preferiblemente blanco puro u otro color fuerte (no gris oscuro) sobre un fondo negro.

CINEMATEK, un archivo de cine en Bruselas, utiliza un fondo negro para efecto dramático.
Como se indicó anteriormente en el artículo, las interfaces de usuario de temas oscuros son una mala opción para contenido pesado de texto y pesado de datos, o cuando se utilizan diversos tipos de contenido (texto, imágenes, video, tablas de datos, desplegables, campos, etc.). El consenso general en la comunidad de diseño es que las interfaces de usuario oscuras son un gran desafío para diseñar, a menos que se trate de contenido simple y sólo una aspersión de texto aquí y allá.
El reto es tratar de mantener un contraste suficiente, lo que afecta el desafío global: la legibilidad, que está conectada con la usabilidad, lo que afecta a UX. Generalmente, todos los colores trabajan sobre un fondo blanco, mientras que sobre un fondo oscuro la gama útil de colores se reduce drásticamente.

Hay un contraste insuficiente en algunos de los elementos de la interfaz de usuario en este ejemplo, que afectan al UX (by GUOHAO.W)
He aquí un ejemplo real de cuándo no usar una interfaz de usuario con temas oscuros: participé en un proyecto B2B SaaS en el que el CEO era inflexible, y para “ser diferente”, quería ir con un tema oscuro UI — que coincide con la marca de la empresa … para toda la plataforma. Para todo. Después de varias reuniones, y reuniendo al equipo de diseño ya los gerentes de producto detrás de la causa, pudimos convencerlo de una decisión potencialmente desastrosa.
La plataforma utilizó un conjunto estándar de componentes de interfaz de usuario de aplicación SaaS y, en consecuencia, estaba llena de formularios, widgets, listas desplegables, pictogramas e iconos junto con texto y datos numéricos en tablas. La navegación, el diseño y la funcionalidad se habrían vuelto increíblemente difíciles de manejar al mismo tiempo que lograran un contraste suficiente y un esquema de colores coherente. En resumen, habría sido casi imposible hacer que todo funcionara con una interfaz de usuario de temas oscuros.
Dependiendo de la conveniencia de la aplicación, tal vez la elección correcta habría sido sugerir una mezcla de luz y oscuridad UIs. Por ejemplo, las páginas de configuración con widgets y formularios y tablas de datos podrían haber sido diseñadas con un fondo claro y las páginas analíticas con gráficos podrían haber sido diseñadas con un esquema de color más oscuro.

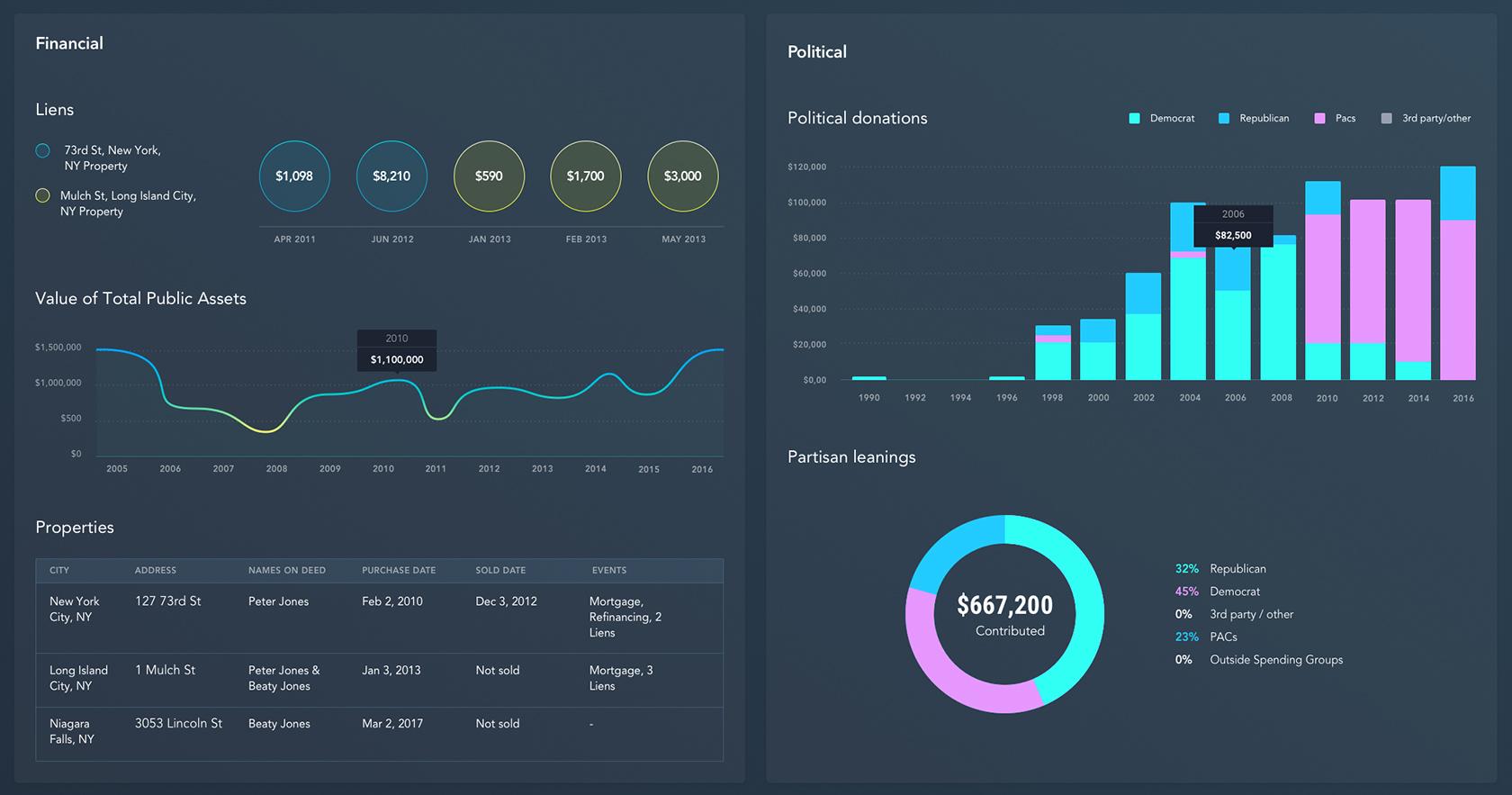
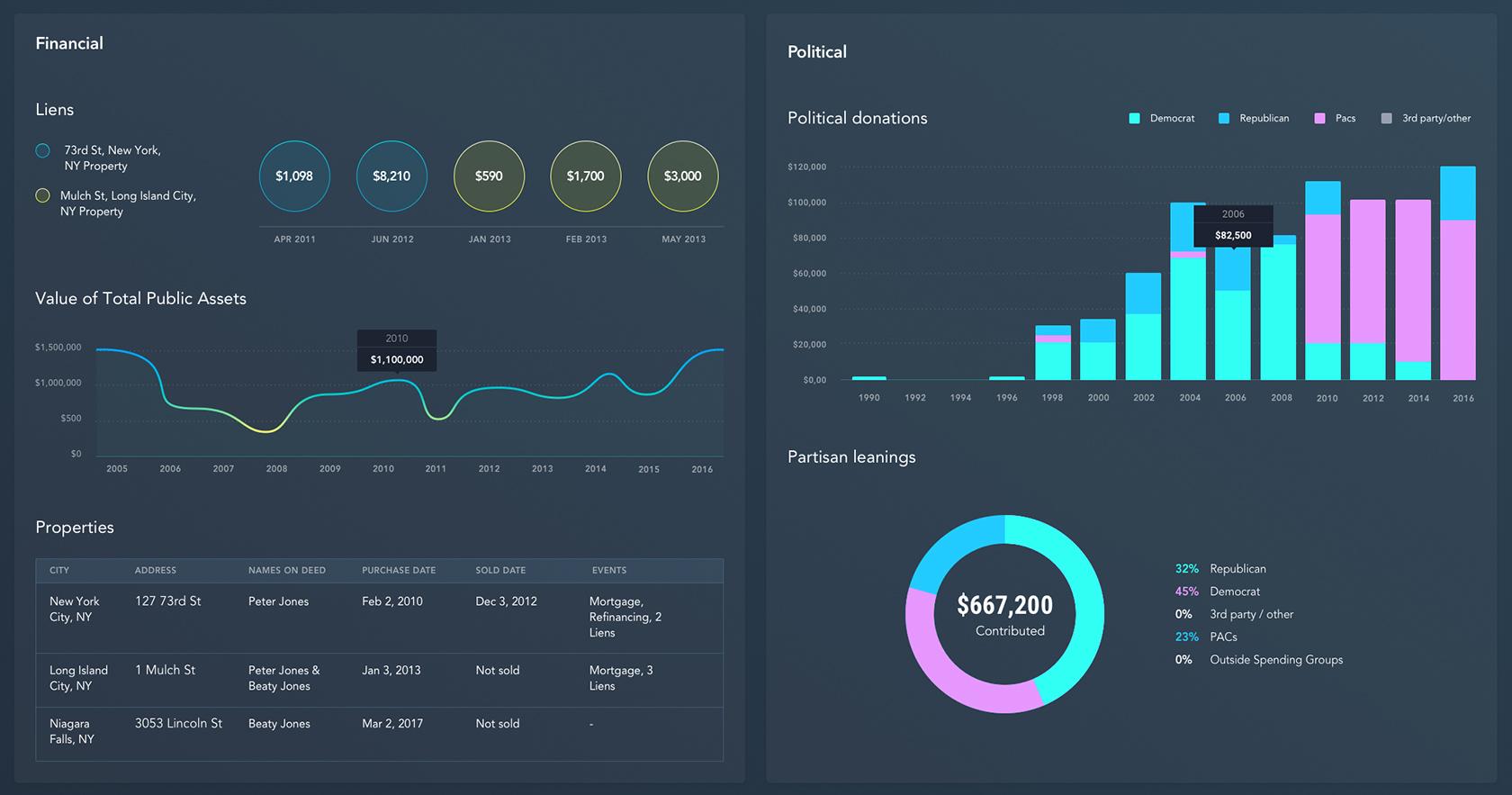
Las interfaces de usuario, análisis e infografías del panel de control funcionan bien en una interfaz de usuario oscura, pero todavía deben tratarse con cuidado para garantizar un contraste suficiente (by Alex Gilev).

Aunque es un juego, muchos tipos de contenido mixto no funcionan bien con una paleta de colores oscuros.
Cruzar hacia el “lado oscuro” debe ser abordado con cuidado. Se recomienda una investigación y un análisis más profundo y profundo antes de tomar una decisión potencialmente precaria y llena de trampas. Una vez que un diseñador va por ese camino, es muy difícil volver atrás. Los diseñadores serían bien aconsejados para considerar todos los aspectos — el bueno y el malo, lo que se debe o no hacer, antes de saltar con los dos pies.
Sin embargo, cuando un proyecto lo garantiza, los diseñadores de productos digitales actuales pueden optar por trabajar con un esquema de color oscuro por una variedad de razones. Como se sugirió anteriormente, es a menudo una elección estética destinada a transmitir el drama y provocar una emoción — algo inesperado — o tal vez un diseñador quiere fusionar el diseñar con la marca o asegurarse de que el contenido visual se destaca.

Para Apple TV, el sitio de Apple cambia a una interfaz de usuario oscura para efectos dramáticos y porque su uso suele asociarse con entretenimiento nocturno.
Sin embargo, si un diseñador decide cruzar hacia el “lado oscuro”, se enfrentarán con una serie de desafíos. Todo tipo de problemas de usabilidad entran en juego — relacionados principalmente con escaneabilidad, legibilidad y contraste. El aspecto principal a considerar es suficiente contraste entre el texto y el fondo. También se debe considerar el contexto (caso de uso) y el entorno, así como el dispositivo en el que es probable que se vea la interfaz de usuario.

Breitling decidió sobre un fondo negro para hacer destacar sus diseños de relojes.
Algunas interfaces de usuario oscuras están diseñadas para minimizar la “tensión visual digital”. Con un aumento de la tecnología digital, nos fijamos en las pantallas durante la mayor parte del día. Cepa digital del ojo es una condición común que afecta a millones de personas sobre una base diaria. Causado por todo, desde el uso excesivo de la computadora a la exposición regular a la luz brillante, puede causar dolores de cabeza, dolor de cuello, visión borrosa y ardor / picor ojos.
Incluso hay cosas como síndrome de visión por computadora (CVS ) e “incomodidad ocular”. Según un estudio, más del 83 por ciento de los estadounidenses utilizan dispositivos digitales durante más de dos horas al día, con el 60,5 por ciento informando que experimentan síntomas de cepa ocular digital. (Ojos sobreexpuestos: Dilema de dispositivos digitales.)
Los productos SaaS de empresa a empresa y las aplicaciones de edición multimedia se utilizan durante muchas horas seguidas. Muchos han sido diseñados en una interfaz de usuario de temática oscura para reducir la fatiga ocular sin dejar de proporcionar claridad visual. Sin embargo, este enfoque requiere una cuidadosa evaluación inicial de la dirección del diseño.

Apps de iOS de Bloomberg Anywhere (by Jeremy Fuerst).
La mayoría de los desarrolladores usan una pantalla negra con una sintaxis codificada por colores para reducir la fatiga ocular. Como revela el Desarrollador de Toptal Kevin Bloch: “Un fondo negro reduce la fatiga ocular y hace que la codificación automática del color sea más fácil de leer, lo que hace que el código sea mucho más rápido de entender de un vistazo “.
El Desarrollador de Toptal Amin Shah Gilani añade: “Yo personalmente uso el tema solarizado oscuro para mi editor de código.Prefiero un tema oscuro porque un fondo más oscuro se siente más fácil en los ojos, especialmente porque me gusta mantener las luces oscuras o trabajar por la noche.

El Editor de Código del Desarrollador de Toptal Amin Shah Gilani por Atom.
Las interfaces de usuario de video juegos también tienden a temas más oscuros. El contexto de juego y el entorno en el que los jugadores están en juego encajan mejor con una paleta de colores negros. Un diseño de fondo negro refuerza visuales sorprendentes, introduce un sentido de misterio, tiene mejor contraste, y apoya la jerarquía visual.

Cuando los UIs oscuras funcionan bien.
La mayoría de las IU relacionadas con el entretenimiento (televisores inteligentes, consolas de videojuegos y aplicaciones de TV y películas) tienden a tener diseños de interfaz de usuario de temática oscura — y por una buena razón. La mayoría de las actividades relacionadas con el entretenimiento se producen por la noche, se ven desde una distancia de 6-10 pies, y se ven en habitaciones con poca luz — en otras palabras, la pantalla coincide con el medio ambiente. Además, el contenido colorido (por ejemplo, arte de portada y promociones) se destaca dramáticamente en las interfaces de usuario con temas oscuros.
El objetivo es coincidir con el contexto de la actividad: “Está oscureciendo, estoy relajado, y quiero ver un poco de televisión”. Similar a miles de pequeñas bombillas, las pantallas digitales ponen la luz dondequiera que un pixel brillante esté presente; por lo tanto, una interfaz de usuario brillante iluminaría la habitación — un efecto indeseable teniendo en cuenta la actividad. En este escenario, el diseño de interfaz de usuario intenta coincidir con el contexto: el dispositivo, el contenido, la actividad y el entorno.

Hulu

Netflix

iTunes por Apple
En el contexto adecuado, el entorno, la aplicación y el uso, las IU de fondo negro tienen sentido. Siempre considere el contexto que la interfaz es probable que se utiliza en. Pero va más allá de eso — la elección para ir con él debe depender de contenido y contexto: qué, cuándo **, **dónde y en qué dispositivo.
- Para lograr una apariencia fuerte y dramática para imágenes llamativas
- Proyectar una sensación de estilo y elegancia, lujo y prestigio
- Crear un sentido de intriga y misterio
- Para ayudar a enfocar y guiar la atención del usuario con distracciones mínimas
- Apoyar la jerarquía visual y la arquitectura de la información

Concepto de coche de control remoto y diagnóstico por Ramotion.
Las interfaces de usuario oscuras sólo deben utilizarse con texto escaso y mínimo, e información “fragmentada” con un fuerte énfasis en las imágenes — luz sobre el texto. Si se usa texto, debe estar en alto contraste con el fondo oscuro — preferiblemente blanco puro u otro color fuerte (no gris oscuro) sobre un fondo negro.

CINEMATEK, un archivo de cine en Bruselas, utiliza un fondo negro para efecto dramático.
Cuando las interfaces de usuario oscuras no funcionan bien.
Como se indicó anteriormente en el artículo, las interfaces de usuario de temas oscuros son una mala opción para contenido pesado de texto y pesado de datos, o cuando se utilizan diversos tipos de contenido (texto, imágenes, video, tablas de datos, desplegables, campos, etc.). El consenso general en la comunidad de diseño es que las interfaces de usuario oscuras son un gran desafío para diseñar, a menos que se trate de contenido simple y sólo una aspersión de texto aquí y allá.
El reto es tratar de mantener un contraste suficiente, lo que afecta el desafío global: la legibilidad, que está conectada con la usabilidad, lo que afecta a UX. Generalmente, todos los colores trabajan sobre un fondo blanco, mientras que sobre un fondo oscuro la gama útil de colores se reduce drásticamente.

Hay un contraste insuficiente en algunos de los elementos de la interfaz de usuario en este ejemplo, que afectan al UX (by GUOHAO.W)
He aquí un ejemplo real de cuándo no usar una interfaz de usuario con temas oscuros: participé en un proyecto B2B SaaS en el que el CEO era inflexible, y para “ser diferente”, quería ir con un tema oscuro UI — que coincide con la marca de la empresa … para toda la plataforma. Para todo. Después de varias reuniones, y reuniendo al equipo de diseño ya los gerentes de producto detrás de la causa, pudimos convencerlo de una decisión potencialmente desastrosa.
La plataforma utilizó un conjunto estándar de componentes de interfaz de usuario de aplicación SaaS y, en consecuencia, estaba llena de formularios, widgets, listas desplegables, pictogramas e iconos junto con texto y datos numéricos en tablas. La navegación, el diseño y la funcionalidad se habrían vuelto increíblemente difíciles de manejar al mismo tiempo que lograran un contraste suficiente y un esquema de colores coherente. En resumen, habría sido casi imposible hacer que todo funcionara con una interfaz de usuario de temas oscuros.
Dependiendo de la conveniencia de la aplicación, tal vez la elección correcta habría sido sugerir una mezcla de luz y oscuridad UIs. Por ejemplo, las páginas de configuración con widgets y formularios y tablas de datos podrían haber sido diseñadas con un fondo claro y las páginas analíticas con gráficos podrían haber sido diseñadas con un esquema de color más oscuro.

Las interfaces de usuario, análisis e infografías del panel de control funcionan bien en una interfaz de usuario oscura, pero todavía deben tratarse con cuidado para garantizar un contraste suficiente (by Alex Gilev).
Las normas para usar o no usar UIs oscuras.
Para terminar, la decisión de ir con una interfaz de usuario oscura necesita ser abordada con cuidado. Los diseñadores no debeb hacerlo por las razones equivocadas — para estar de moda, ser diferente, o copiar el diseño de otra persona. Es crucial que un diseñador considere el contexto, el contenido (contraste y legibilidad), el dispositivo y el caso de uso, y tenga una buena razón para elegir. Es un acto de equilibrio delicado, ya que hay potencialmente muchos beneficios, pero también muchas trampas.Cuándo está bien utilizar UIs oscuras:
- Cuando un esquema de color de marca lo avala
- Cuando el diseño es escaso y minimalista con sólo poco tipo de contenido
- Cuando es apropiado para el contexto y el uso, como aplicaciones de entretenimiento nocturno
- Para reducir la fatiga ocular, como páginas de análisis que se utilizan durante largos períodos de tiempo
- Para provocar una emoción — por ejemplo, un sentimiento de intriga y misterio
- Para crear un aspecto llamativo y dramático
- Crear un sentido de lujo y prestigio
- Para apoyar la jerarquía visual
Cuándo es mejor alejarse de la UI oscura:
- Cuando hay un montón de texto (la lectura en un fondo oscuro es difícil)
- Cuando hay mucha mezcla de contenido en la pantalla
- En el caso de aplicaciones B2B con muchas formas, componentes y widgets
- Cuando el diseño requiere una amplia gama de colores

Aunque es un juego, muchos tipos de contenido mixto no funcionan bien con una paleta de colores oscuros.
Cruzar hacia el “lado oscuro” debe ser abordado con cuidado. Se recomienda una investigación y un análisis más profundo y profundo antes de tomar una decisión potencialmente precaria y llena de trampas. Una vez que un diseñador va por ese camino, es muy difícil volver atrás. Los diseñadores serían bien aconsejados para considerar todos los aspectos — el bueno y el malo, lo que se debe o no hacer, antes de saltar con los dos pies.