Por escrito originalmente por Ondrej Dostál en Toptal
Al diseñar un producto, existen muchas formas de mejorar la experiencia del usuario, incluyendo la definición de personajes, la arquitectura de la información bien estructurada y el contenido cuidadosamente escrito. Pero después de establecer esta estructura de alto nivel, crear deleite para un usuario se produce en la interacción más pequeña detalles de diseño.
Al diseñar un producto, existen muchas formas de mejorar la experiencia del usuario, incluyendo la definición de personajes, la arquitectura de la información bien estructurada y el contenido cuidadosamente escrito. Pero después de establecer esta estructura de alto nivel, crear deleite para un usuario se produce en la interacción más pequeña detalles de diseño.
Estos detalles, conocidos como microinteracciones, son momentos individuales en el producto diseñados para llevar a cabo una tarea única mientras se mejora el flujo natural del producto. Deslizar hacia arriba para actualizar los datos, darle me gusta al contenido o cambiar una configuración son todas microinteracciones. También pueden incluir animaciones UI simples—por ejemplo, la forma en que un menú se desliza cuando se toca o una tarjeta se rueda fuera de la pantalla cuando se desliza.
Con frecuencia, el usuario no nota conscientemente las interacciones microscópicas pero sus detalles sutiles hacen que el producto sea más agradable y más fácil de usar y, por lo tanto, mejora la experiencia del usuario.
Beneficios de microinteracciones
Las microinteracciones y la animación de UI son tan cruciales que pueden hacer o deshacer un diseño—o como Charles Eames, del diseño de muebles y la fama de la arquitectura, dijo:
“Los detalles no son los detalles. Ellos hacen el diseño.”

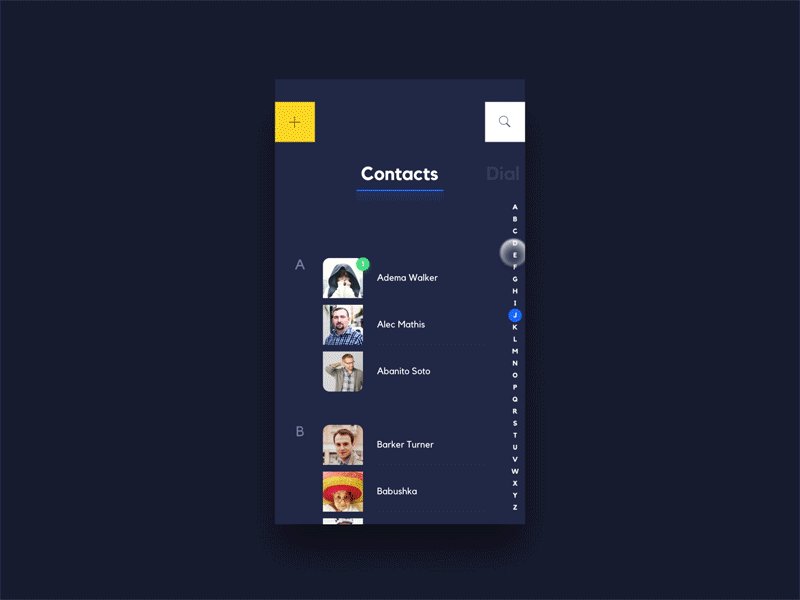
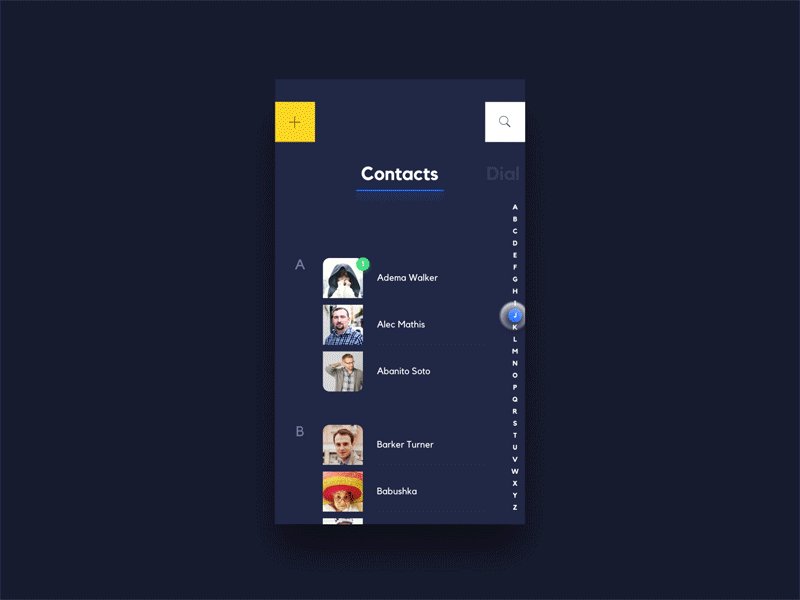
Microinteracción de desplazamiento con contactos (por Nikita Duhovny)
Algunos beneficios clave de incorporar microinteracciones en un producto son:
- Crear un efecto emocional positivo en el usuario debido a interacciones de UI más suaves
- Proporcionar comentarios inmediatos al usuario en función de las acciones que han tomado
- Guiar al usuario a través de una aplicación de una manera más fluida e intuitiva
- Animar a los usuarios a interactuar con una aplicación respondiendo a una notificación o compartiendo contenido
- Prevención de errores de usuario
Mejores prácticas de diseño de microinteracción
Ahora que hemos establecido una cierta definición y contexto en torno a lo que hacen las microinteracciones, y dado un ejemplo de cómo mejoran la experiencia del usuario, analicemos las mejores prácticas para crear microinteracciones.

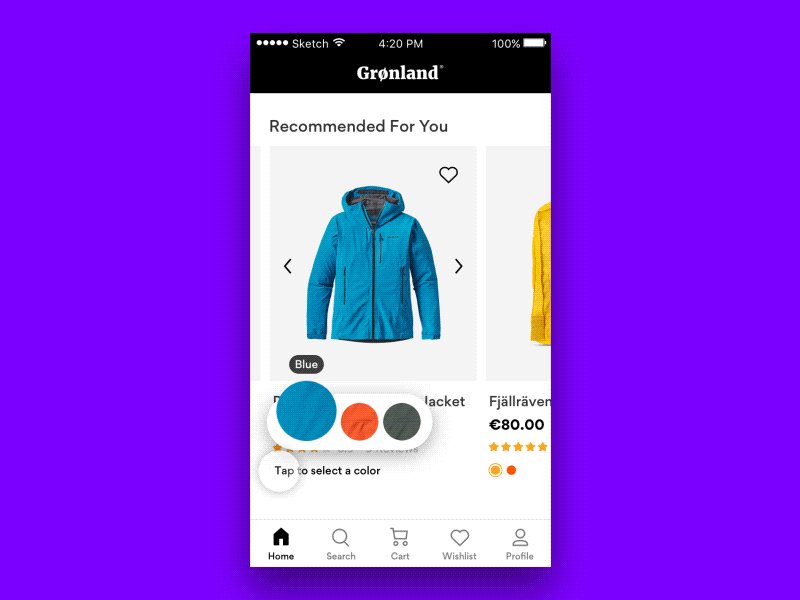
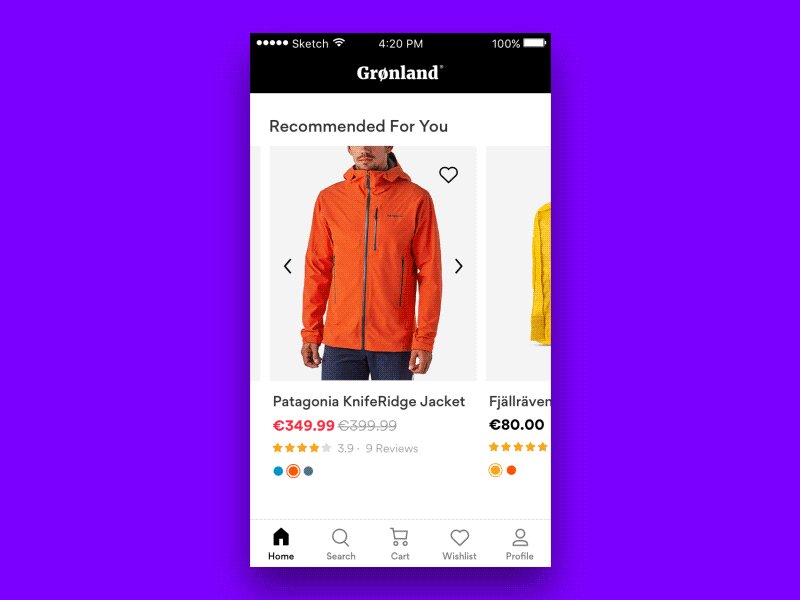
Microinteracción de selección de color de producto de comercio electrónico (por Mykolas Puodžiūnas)
Identificar y comprender el problema del usuario
La primera regla en cualquier diseño de experiencia del usuario es descubrir y comprender los problemas del usuario—y no es diferente para las microinteracciones. La mejor manera de entender lo que el usuario necesita es realizar encuestas o entrevistas u observar el comportamiento a través de la investigación del usuario. El Diseñador de Toptal Ivan Annikov profundiza sobre la comprensión de las necesidades del usuario en su artículo “Going Guerrilla: Affordable UX Research Tips and Alternatives.”Mantén las Microinteracciones Naturales
El objetivo es cerrar la brecha entre el usuario y un producto de forma intuitiva y natural, por lo que debes evitar animaciones extrañas que tarden demasiado en cargarse o distraigan al usuario. En cambio, crea diseños que fluyan sin problemas con el producto. La sutileza es clave en microinteracciones. No dejes perplejo al usuario y que piense: “¿Qué fue eso?”
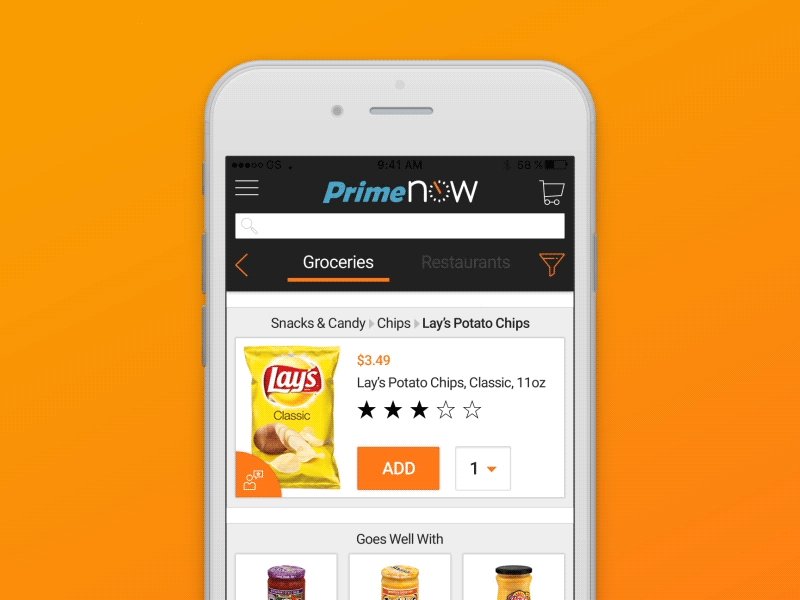
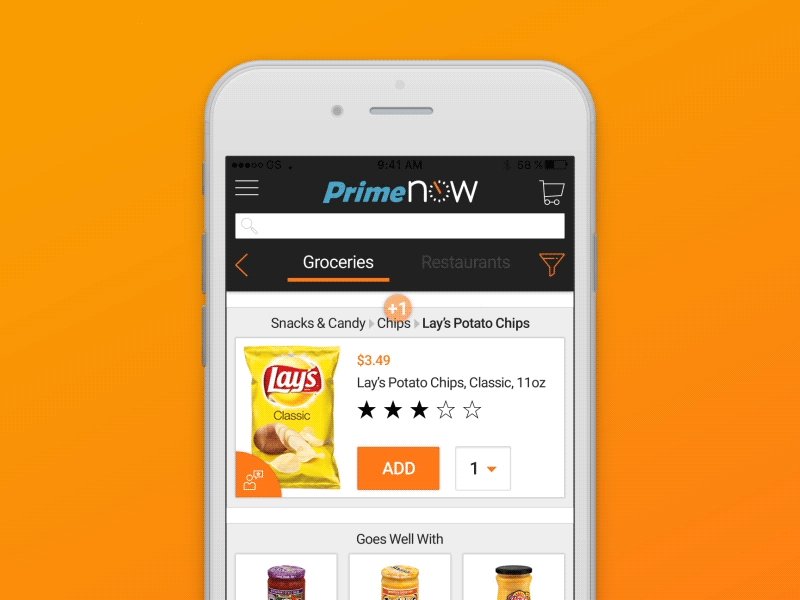
Una microinteracción de comercio electrónico que agrega un producto al carrito de compras (por Elior Helose)
Prueba e itera los resultados de las pruebas de usuario
Incluso los diseñadores con experiencia raramente obtienen diseños completamente correctos en el primer intento. Es por eso que usar un proceso de prueba del usuario y el diseño iterativo es una forma simple de reducir los defectos de usabilidad antes del lanzamiento del producto.
Durante la fase de prueba del usuario, las microinteracciones se prueban y analizan para su uso y se revisan durante la siguiente fase de diseño. Este proceso se repite hasta que se corrijan los problemas de usabilidad y los puntos débiles.
Sigue la estructura de microinteracciones
Según Dan Saffer, un Diseñador de Producto de Personal Ejecutivo en Twitter y autor de “Microinteracciones: Diseñando con Detalles,” hay cuatro partes de una microinteracción.
- Disparador — Un disparador inicia las microinteracciones. Un tipo de disparador es un interruptor de palanca que enciende y apaga una funcionalidad.
- Reglas — Una regla determina cómo una microinteracción responde a un desencadenante y define lo que sucede durante la interacción. Por ejemplo, una aplicación de linterna utiliza un botón como el disparador que enciende y apaga la luz.
- Retroalimentación — La retroalimentación le dice al usuario qué está sucediendo durante la microinteracción. Un ejemplo de retroalimentación es un formulario de registro con validación en línea—un color de borde se vuelve verde si el campo se rellena correctamente y se vuelve rojo si algo es incorrecto. De esta forma, el usuario sabe instantáneamente que algo está bien o mal.
- Bucles y Modos — Los bucles y modos definen las meta-reglas de la microinteracción y cómo la microinteracción cambia cuando se usa repetidamente. Por ejemplo, en el comercio electrónico, un botón “Comprar ahora” podría cambiar a “Comprar otro” cuando el usuario haya comprado el artículo antes.

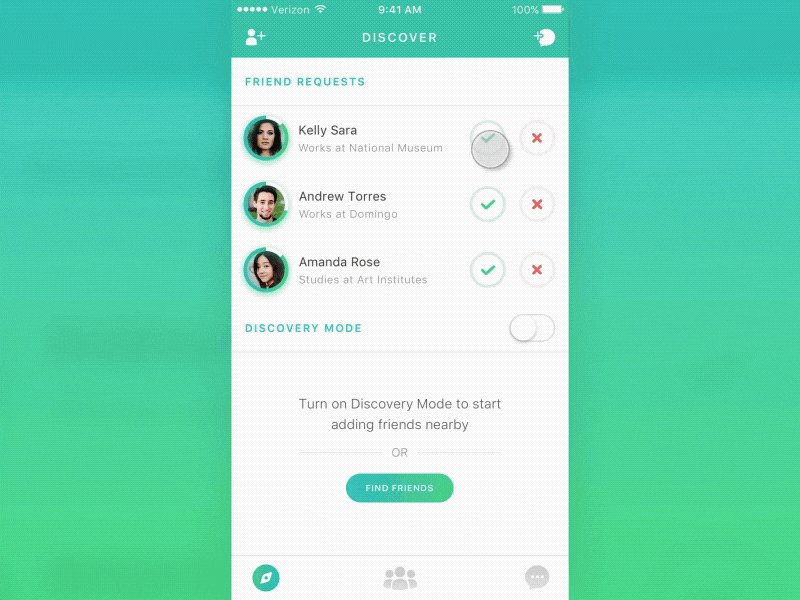
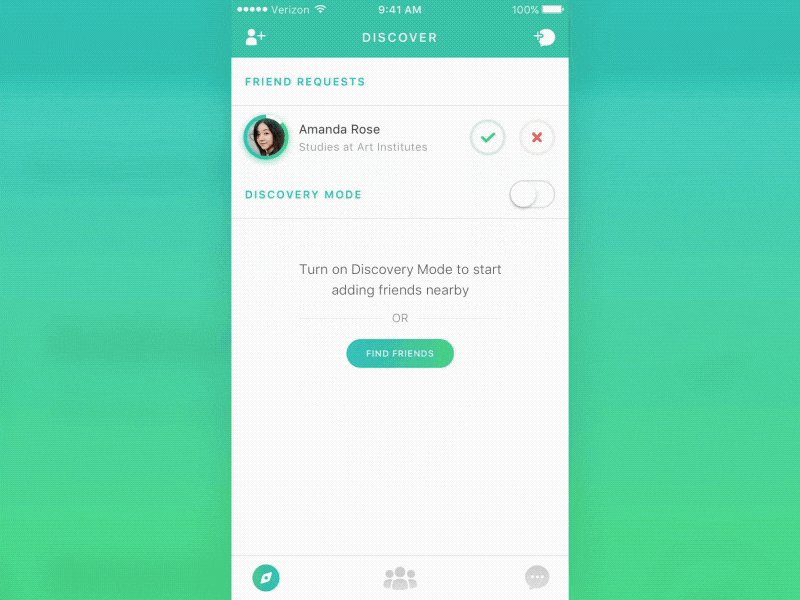
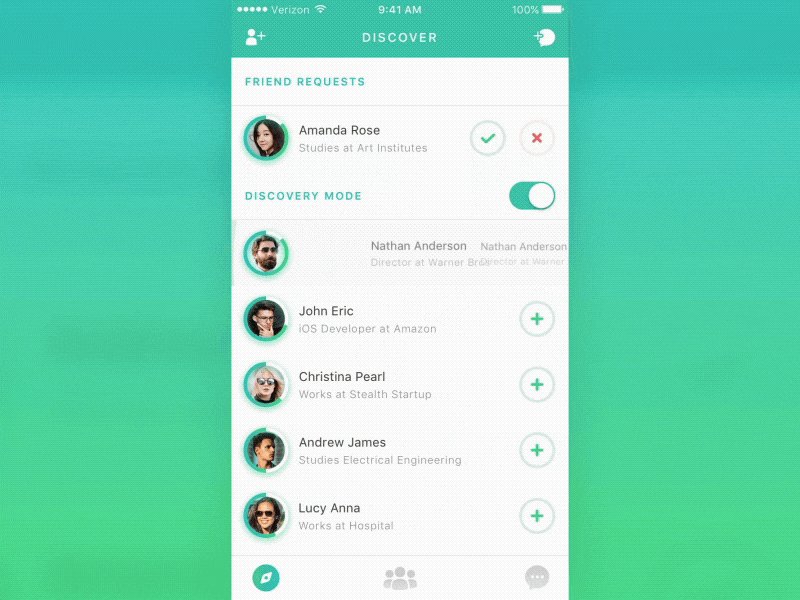
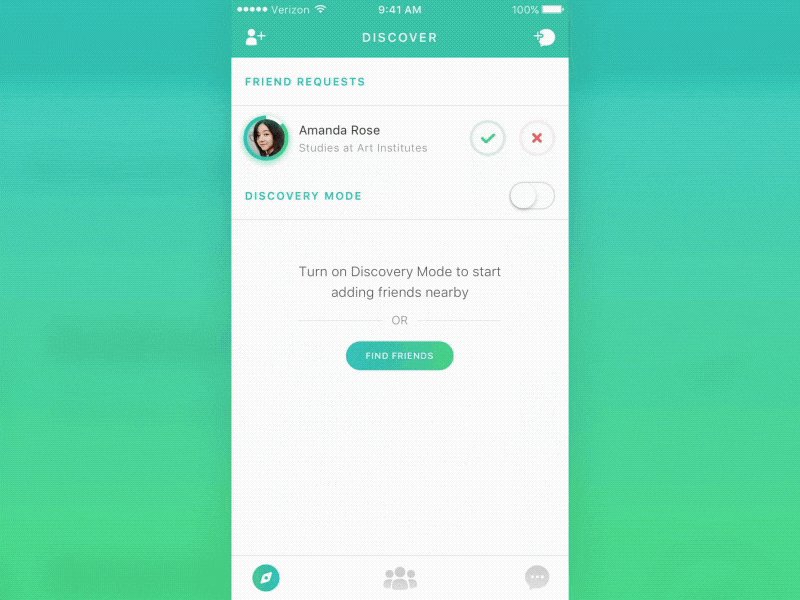
Una microinteracción para responder a solicitudes de amistad (por Erdenebaatar)
Deconstruyendo el diseño de microinteracción
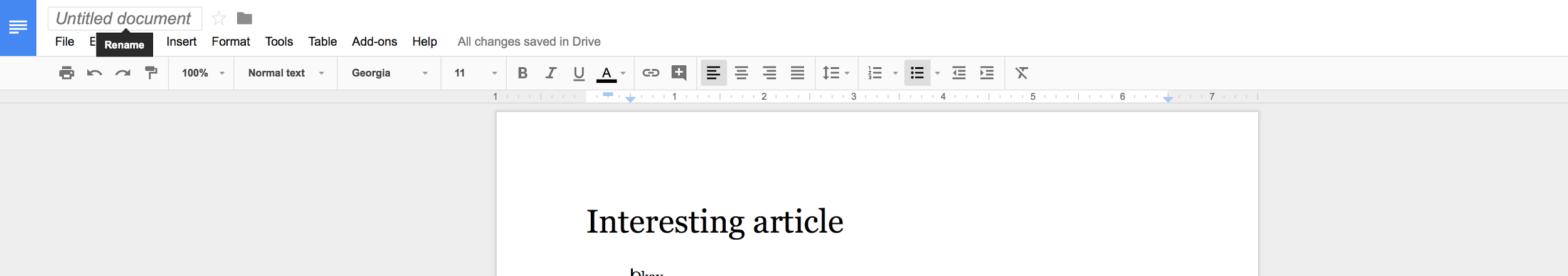
Para mostrar el proceso de pensamiento detrás del diseño de microinteracciones, vamos a deconstruir una microinteracción Google: la microinteracción de sugerencia de nombre de archivo en Google Docs.
Esta microinteracción toma la primera línea de un documento y sugiere esa parte del texto como el nombre del documento, haciendo que el proceso de creación del nombre sea más intuitivo.

Sugerencia de nombre de archivo de Google Docs
El proceso de diseño de una microinteracción es el mismo que para cualquier tarea de diseño: identificar el punto de dolor del usuario y solucionarlo. Si bien tenemos en cuenta las mejores prácticas anteriores, comencemos a identificar el problema.
El problema del usuario
Una manera fácil e intuitiva de mantener los documentos organizados es simplemente nombrarlos descriptivamente. En la mayoría de los editores de texto, el campo “Nombra tu documento” permanece en blanco, aunque existe una gran posibilidad de que el nombre del archivo se correlacione finalmente con el contenido del documento. Este es un proceso que vale la pena abordar con una microinteracción.
La solución de Google
Google Docs maneja esto de dos maneras, dependiendo de las opciones del usuario: 1) Los usuarios pueden hacer clic en el campo de nombre y cambiar el nombre del documento inmediatamente antes de escribir cualquier contenido y cambiar “Documento sin título” al nombre de tu elección o 2) Una vez que un usuario escribe la primera línea de texto, Google lo auto-pobla como el nombre del documento. El usuario puede mantener esto tal como está o cambiarlo.
Examinemos los detalles:
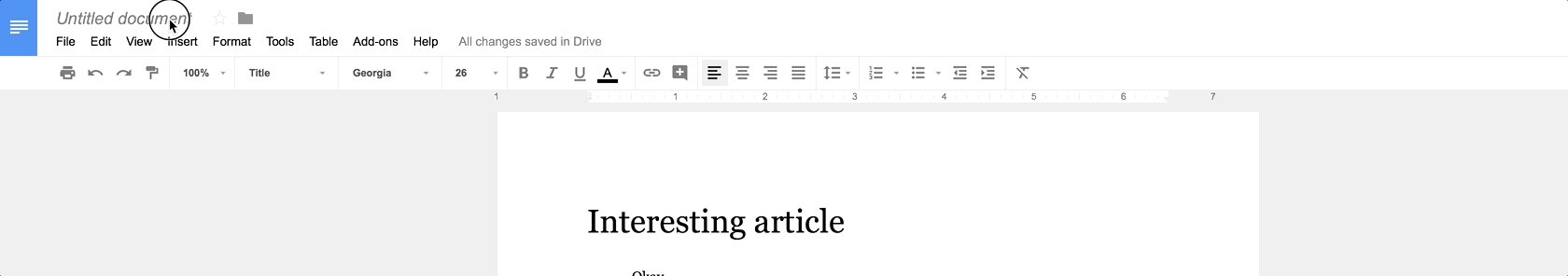
Disparadores
Podría haber algunos posibles desencadenantes para nombrar el documento utilizando la función del menú Archivo > Guardar como o pulsando cmd+s en una Mac (ctrl+s en Windows) en el teclado como en las aplicaciones de escritorio. Pero ninguno de estos aprovecha la naturaleza interactiva de la web y no mejoran particularmente el flujo de usuarios.
En cambio, el principal disparador de Google Docs es simplemente hacer clic en el campo del nombre del documento. El estado de desplazamiento sobre el campo muestra una información sobre herramientas “Cambiar nombre”. El disparador secundario es Archivo > Renombrar, que resalta el campo de entrada de nombre.

Google Docs usa una descripción emergente muy simple pero útil.
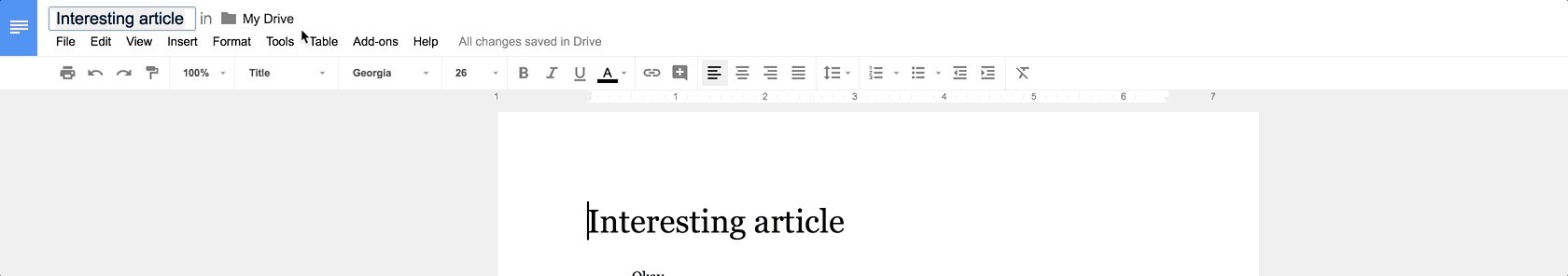
Reglas
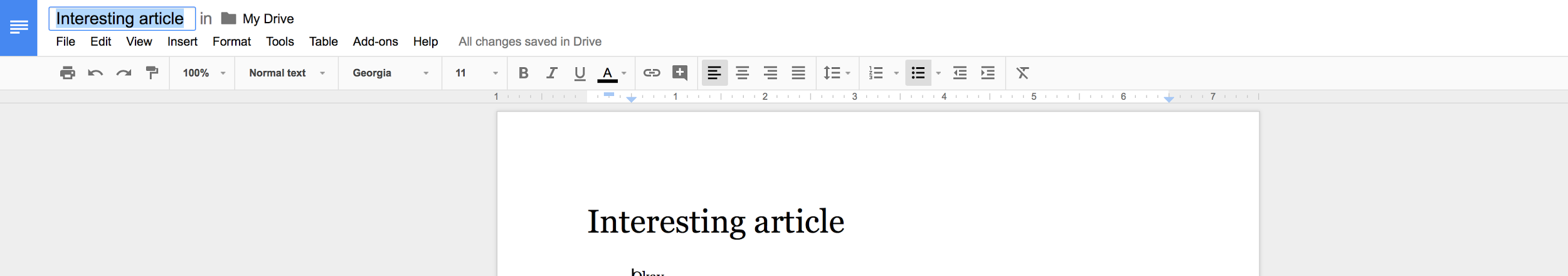
Las reglas definen lo que sucede después de hacer clic en el desencadenador. En este caso, la primera línea de texto aparecerá como el nombre del documento. Pero ¿y si el usuario no quiere tener la primera línea de texto como nombre? Cuando el usuario hace clic en el campo de entrada de nombre, se selecciona todo el texto y se eliminará con cualquier combinación de teclas, lo que facilita al usuario crear un nuevo nombre.

Google Docs resalta el nombre del documento, lo que le permitirá al usuario comenzar a crear de inmediato uno nuevo.

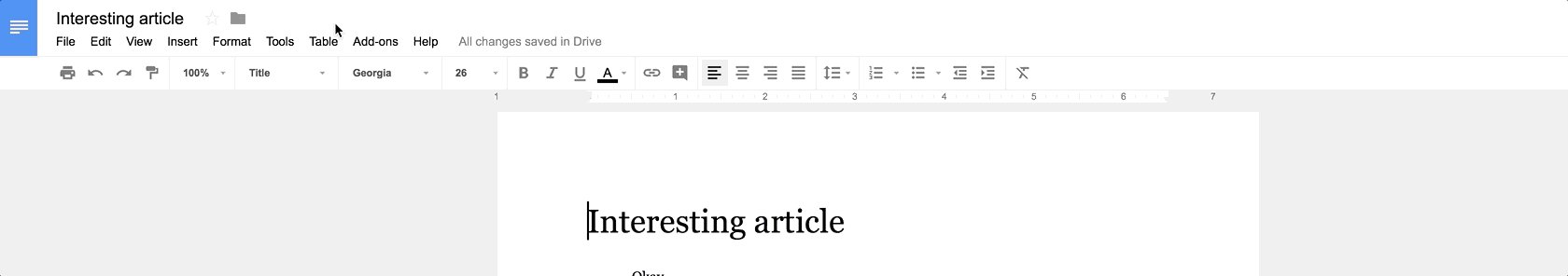
Retroalimentación
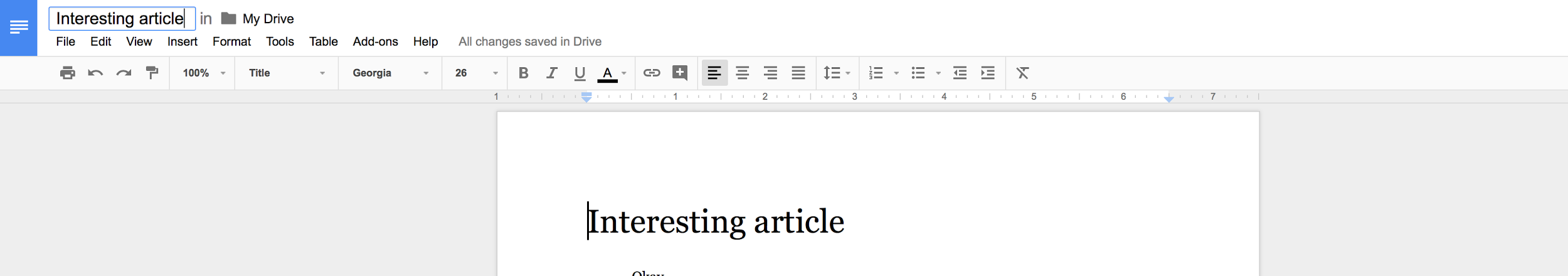
Cambiar el color del borde del campo de entrada es un patrón de interacción común y es lo que Google Docs usa aquí para brindar al usuario comentarios inmediatos.

Cambiar el color del borde le permite al usuario saber qué están cambiando.
Bucles y modos
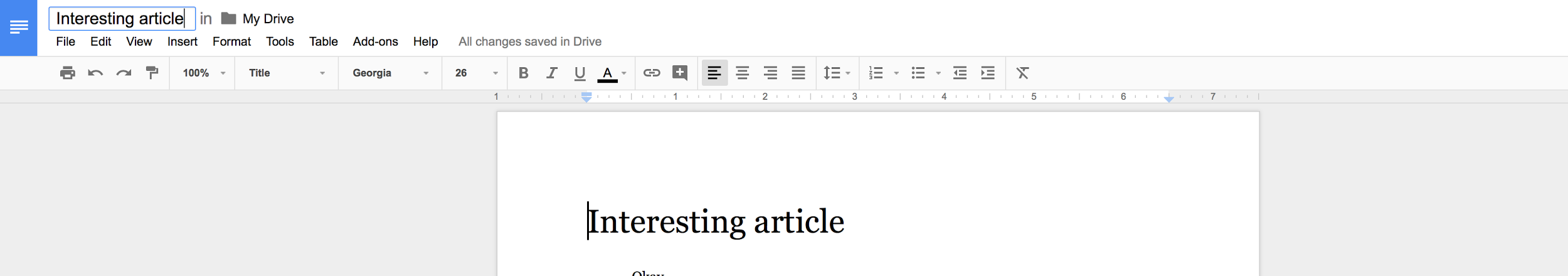
El usuario creó correctamente el nombre del documento y el activador permanece en su lugar con una diferencia de clave: el documento ahora ha sido nombrado.
En este punto, el usuario sólo querrá cambiar unas pocas letras o agregar una fecha al nombre en lugar de cambiar el nombre completo que definió previamente. En este caso, a diferencia de la regla anterior, la regla para resaltar todo el nombre del documento está deshabilitada.
Google Docs no resalta el nombre después de haberlo configurado.
Resultado
Después de definir el problema y enfocarse en las cuatro partes de una microinteracción, el resultado es una experiencia más natural y fácil de usar. La solución de nombres de archivos de Google Docs ayuda al usuario a mantenerse organizado con los archivos correctamente nombrados, al igual que simplifica el proceso de nomenclatura de los documentos.
Microinteracciones en acción: Ejemplos del mundo real
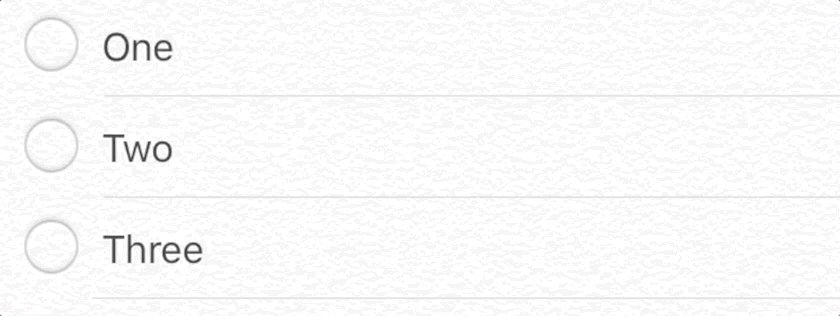
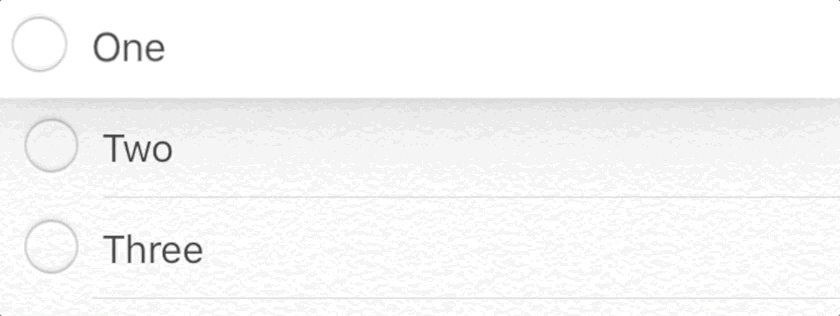
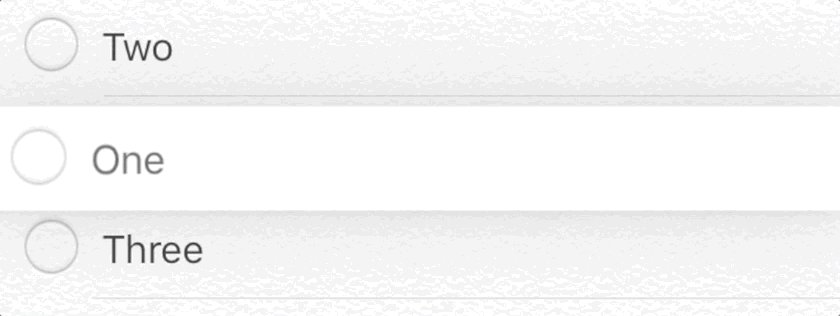
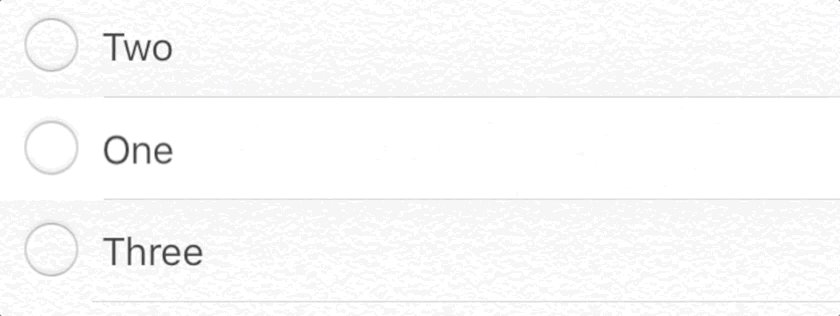
Reordenando una lista de tareas
Recordatorios de Apple iOS ayuda a los usuarios a mantenerse organizados y elimina varios pasos permitiéndoles tocar, mantener y arrastrar un elemento de la lista para cambiar su lugar en el orden de la lista.

Cambiar el orden de los elementos de la lista es tan simple como arrastrar y soltar.
Reaccionando a publicaciones en redes sociales
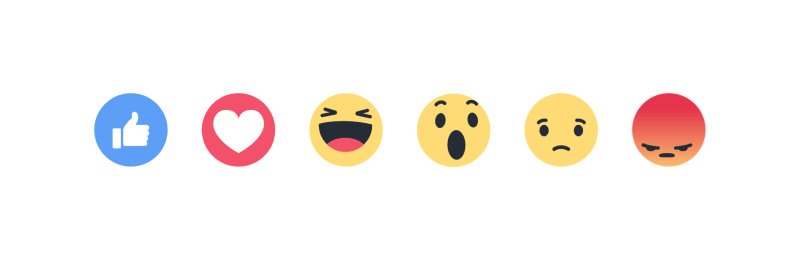
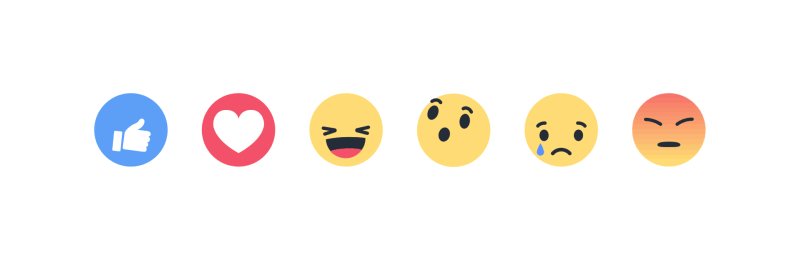
Dar “Me gusta” a contenido al hacer clic en el botón o ícono de los pulgares arriba se ha convertido en un patrón de diseño de UX común en muchas aplicaciones y sitios web. Facebook está construido sobre esta interacción mediante la adición de múltiples opciones más allá de “me gusta” a través de una microinteracción sutil.
La colección de Reacciones de Facebook incluye Me Gusta, Me Encanta, Me Divierte, Me Sorprende, Me Entristece y Me Molesta. (por Seth Eckert)
Destacado de texto de marca
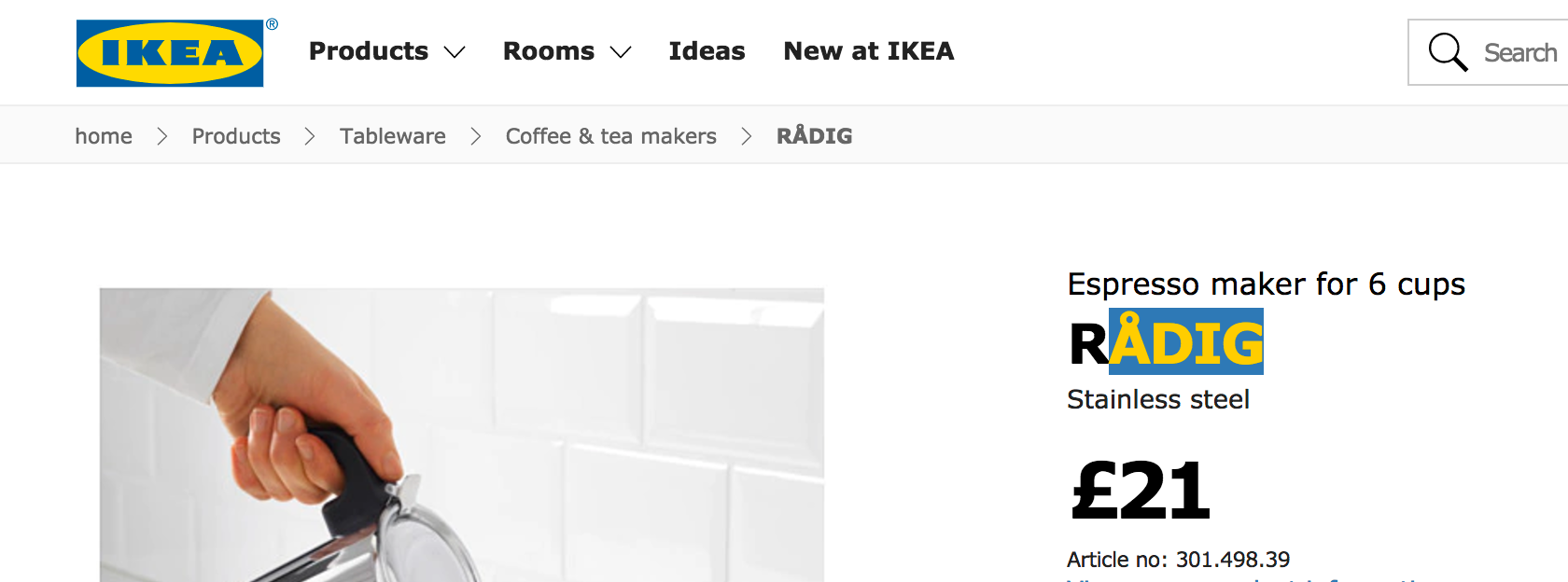
En la mayoría de los buscadores, es posible anular el color predeterminado de selección de texto. IKEA utiliza este patrón de interacción para agregar un detalle de marca sutil resaltando el texto en sus icónicos colores amarillo y azul.

IKEA resalta texto en los colores de su marca, amarillo y azul.
Compartir tu Locación
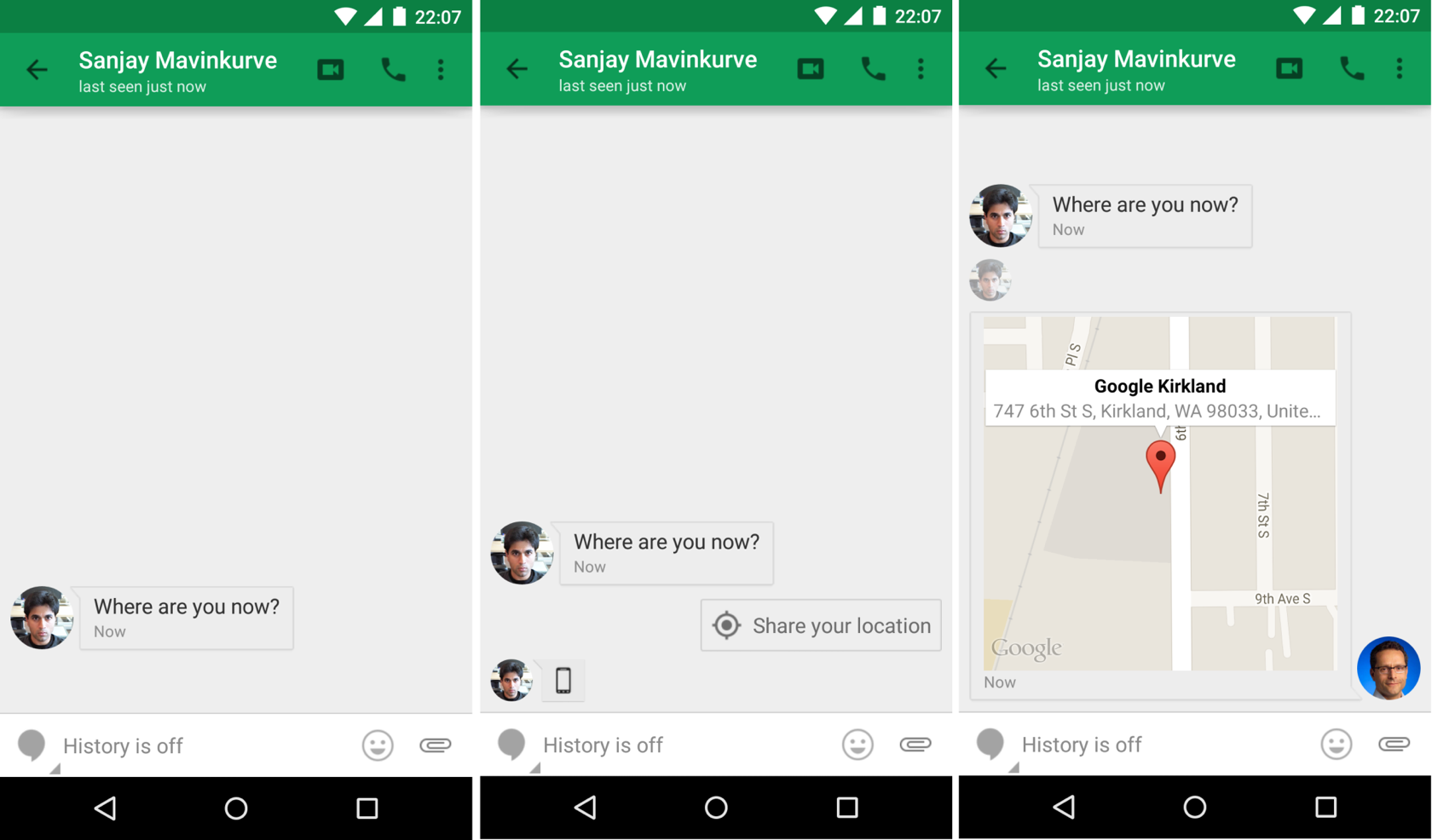
Google Hangouts asume que una de las veces que un usuario desea compartir su ubicación es cuando alguien envía un mensaje de texto “¿Dónde estás?”Cuando el usuario ve este mensaje, aparece el botón “Compartir su ubicación” como una opción contextual. Luego pueden tocar ese botón para enviar automáticamente un mapa de su ubicación al otro usuario.

Compartir tu ubicación con solo un toque (por TechCrunch).
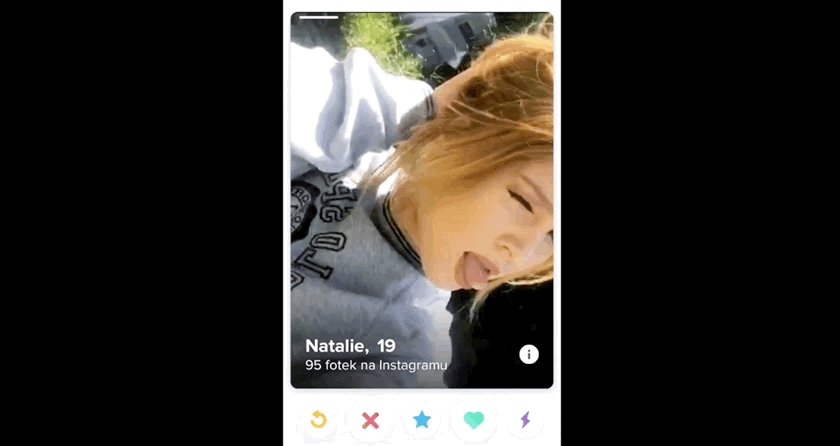
Deslizando hacia Seleccionar
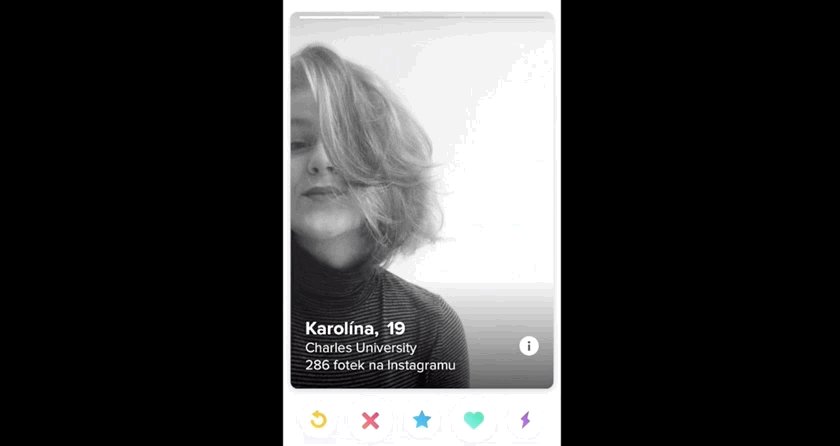
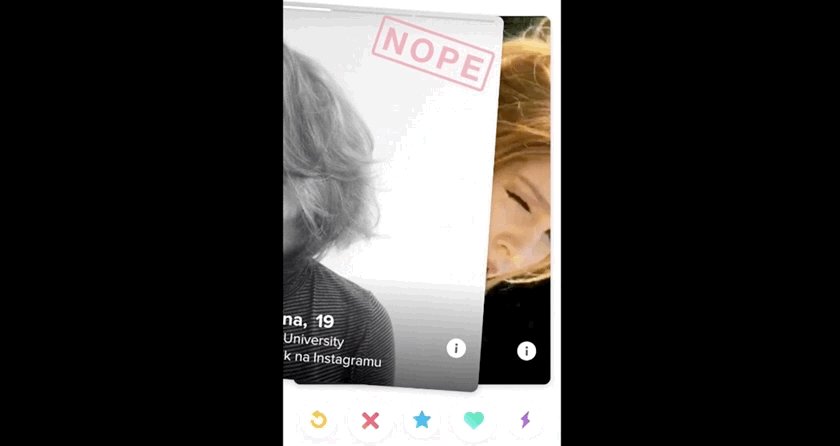
Las interacciones de micro se pueden usar para responder preguntas simples de sí o no en una aplicación. Tinder hace esto haciendo que el usuario deslice hacia la izquierda o hacia la derecha (no/sí) dependiendo de si les gusta o no les gusta su posible coincidencia.
Una microinteracción de UI en movimiento: desliza el dedo hacia la izquierda para no, hacia la derecha para sí en Tinder.
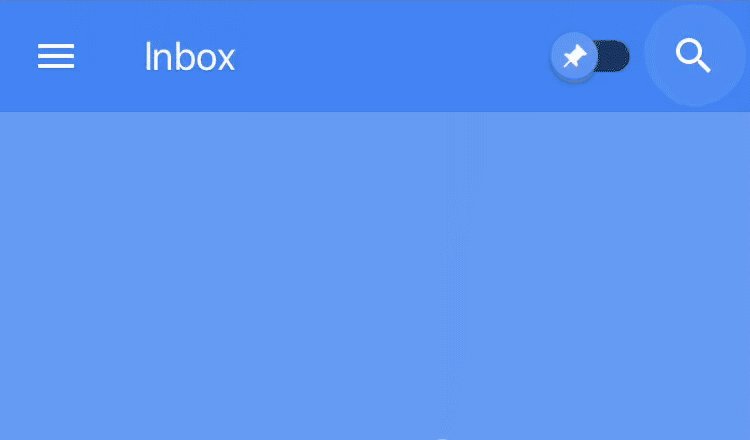
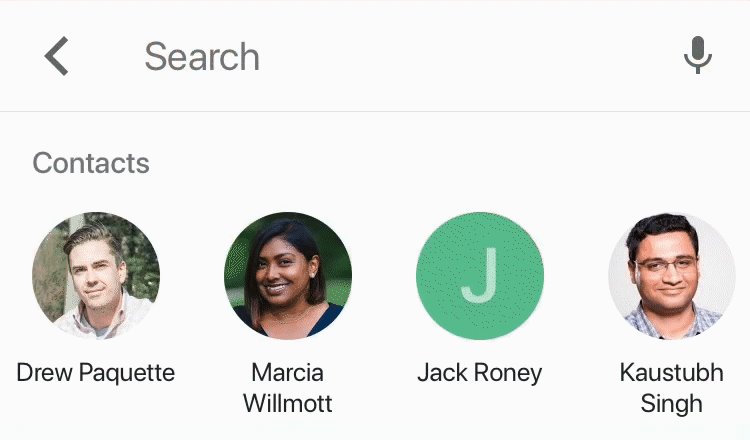
Expansión de búsqueda
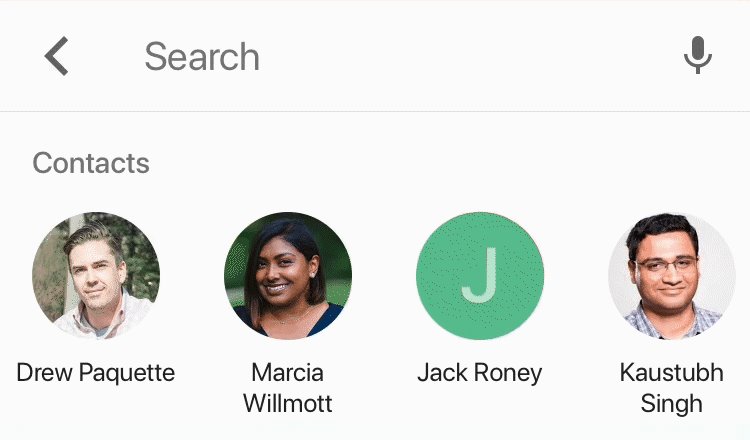
La aplicación de Bandeja de entrada de Google no sólo agrupa paquetes de correo de forma inteligente, también está diseñada para permitir la búsqueda por voz o elegir entre los contactos más recientes con un solo toque.
La aplicación bandeja de entrada permite a los usuarios buscar correos electrónicos de sus contactos más recientes con una microinteracción reflexiva.
Agregando velocidad a la información de contacto de un amigo
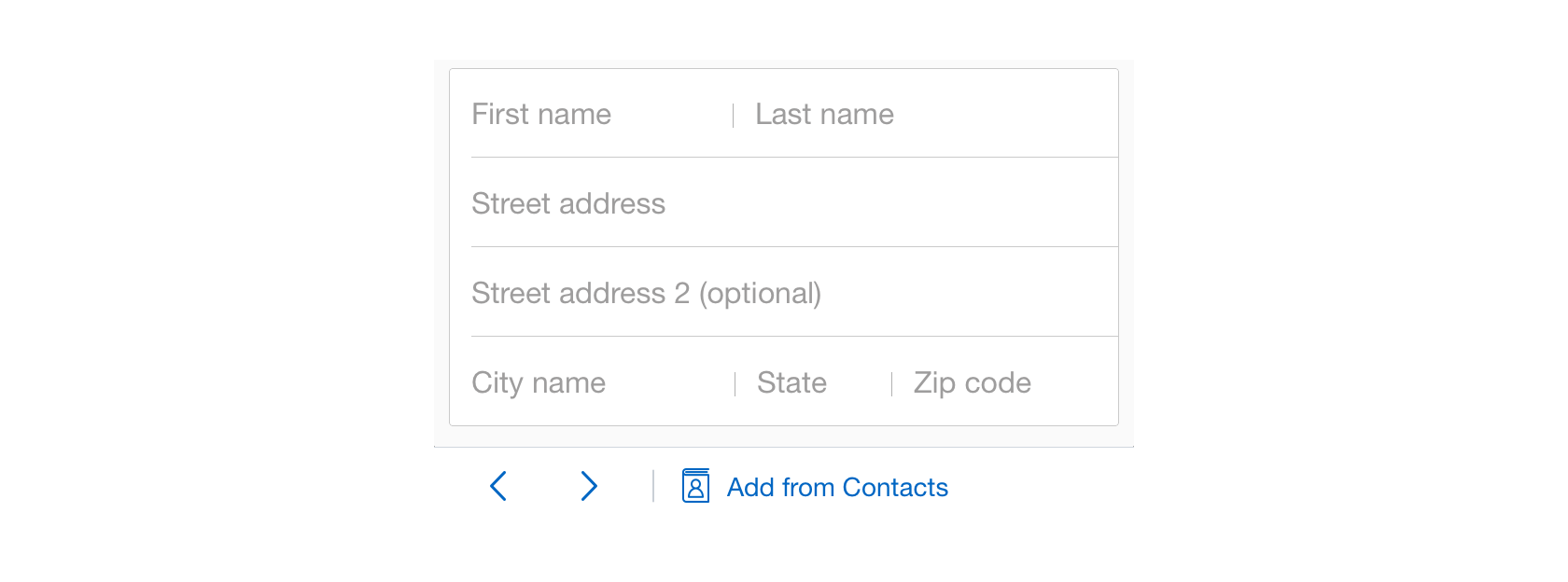
SeatGeek simplifica el proceso de llenado de formularios rellenando automáticamente la información de los contactos de un usuario con un toque del botón “Agregar desde Contactos”.
Cuando el amigo de un usuario ya está en sus contactos, puede agregarlos fácilmente a una aplicación con un simple toque.
Aprende más sobre microinteracciones
Las microinteracciones son una parte clave para mejorar la experiencia del usuario y hay muchos recursos disponibles para aprender más sobre ellos, algunos de los cuales se enumeran a continuación.
Para obtener más información acerca de las microinteracciones en general, visita Microinteracciones, el sitio web creado como un acompañante para el libro mencionado anteriormente “Microinteracciones: diseñando con detalles” por Dan Saffer. En el sitio hay explicaciones detalladas de microinteracciones, así como información sobre el origen de microinteracciones bien conocidas, como autocorrección, autocompletar y cortar y pegar. El primer capítulo del libro también está disponible como descarga gratuita.
Para inspiración de microinteracción, visita Little Big Details, una colección curada de microinteracciones en productos digitales. Muestra ejemplos de cómo les gusta a las empresas Apple, Trello, y StackOverflow implementan microinteracciones y animación UI.
Para aprender a crear microinteracciones en Framer, lee el artículo del Diseñador de Toptal, Wojciech Dobry, Tutorial Framer: 7 microinteracciones simples para mejorar tus prototipos.