Poat escrito originalmente por Miklos Philips en Toptal
El trabajo de un diseñador de UX ocurre en muchos entornos diferentes, desde_lean startups_ y entornos ágiles donde los equipos trabajan con poca documentación, hasta contratos de consultoría para terceros o grandes empresas y entidades gubernamentales con estrictos requisitos de documentación. Independientemente de la naturaleza del compromiso o del entorno (y lo único que lo vincula a todos), existe la necesidad de que los profesionales de UX comuniquen de manera efectiva sus ideas de diseño, resultados de investigación y el contexto de los proyectos a una amplia gama de audiencias.
El trabajo de un diseñador de UX ocurre en muchos entornos diferentes, desde_lean startups_ y entornos ágiles donde los equipos trabajan con poca documentación, hasta contratos de consultoría para terceros o grandes empresas y entidades gubernamentales con estrictos requisitos de documentación. Independientemente de la naturaleza del compromiso o del entorno (y lo único que lo vincula a todos), existe la necesidad de que los profesionales de UX comuniquen de manera efectiva sus ideas de diseño, resultados de investigación y el contexto de los proyectos a una amplia gama de audiencias.
Durante el proceso de diseño de UX, los diseñadores producirán una gran variedad de “artefactos” y entregables del proyecto como parte de su metodología de diseño UX. Estos pueden tomar muchas formas: entregables ayuda a los diseñadores de UX a comunicarse con varios interesados y equipos, documentar el trabajo y proporcionar artefactos para reuniones y sesiones de ideación. También ayudan a crear la “fuente única de la verdad”: guías y especificaciones para implementación y referencia.
Estos son los 10 entregables de UX que un diseñador UX típicamente produce durante un compromiso. (Esta lista no es exhaustiva y puede ser más larga dependiendo de la naturaleza del compromiso).
1. Metas de negocio y especificaciones técnicas
Este es un paso fundamental. Para un profesional de UX todo comienza con una comprensión de la visión del producto, es decir, la razón de la existencia del producto desde una perspectiva comercial. Escrito en términos simples, la exposición debe incluir el problema que se aborda, la solución propuesta y una descripción general del mercado objetivo. También debe describir las plataformas de entrega y tocar ligeramente los medios técnicos mediante los cuales se entregará el producto.
No necesitas más de una página, sino que debes describir el núcleo del Qué, Por qué y Cómo. He aquí un ejemplo: “The Fantastic App Co. ha identificado una brecha en las aplicaciones de regalos en las plataformas móviles para el mercado Millennial (iOS y Android). Un gran número de Millennials tiene problemas para recordar fechas especiales, identificando el mejor regalo, luego encontrar y comprar los regalos. Nuestra solución está diseñada para aliviar el estrés. El empleo de diseño anticipatorio y las últimas tecnologías de AI, la aplicación ofrece una experiencia de usuario útil y casi mágica “.

2. Informe de análisis competitivo
Para cualquier persona que comience a diseñar un nuevo producto, es vital asegurarse de que sea un buen ajuste del mercado. De manera crucial, como parte de una estrategia de UX, el producto también debe tener una ventaja competitiva convincente y un UX que sea superior a otras en el mercado.Realizar un Análisis Competitivo significa: “Identificar a sus competidores y evaluar sus estrategias para determinar sus fortalezas y debilidades relativas a las de su producto propio o servicio”.
Una de las tareas iniciales de un diseñador de UX es investigar qué productos o servicios están actualmente usando los clientes objetivo para resolver el problema. ¿Existe un producto o servicio equivalente? ¿Hay alguna solución alternativa que la gente esté usando que sea lo suficientemente buena pero no perfecta? ¿Una tirita, una vitamina pero no un analgésico? ¿Cómo puede un mejor UX hacer una diferencia?
Un componente de la investigación de la experiencia del usuario, un informe de análisis competitivo identifica a los cinco principales competidores y examina qué es lo que están haciendo bien, así como lo que están haciendo mal. Este paso ayudará a establecer una dirección de diseño en la que se definan objetivos claros y los elementos a enfocar en el deletreo.

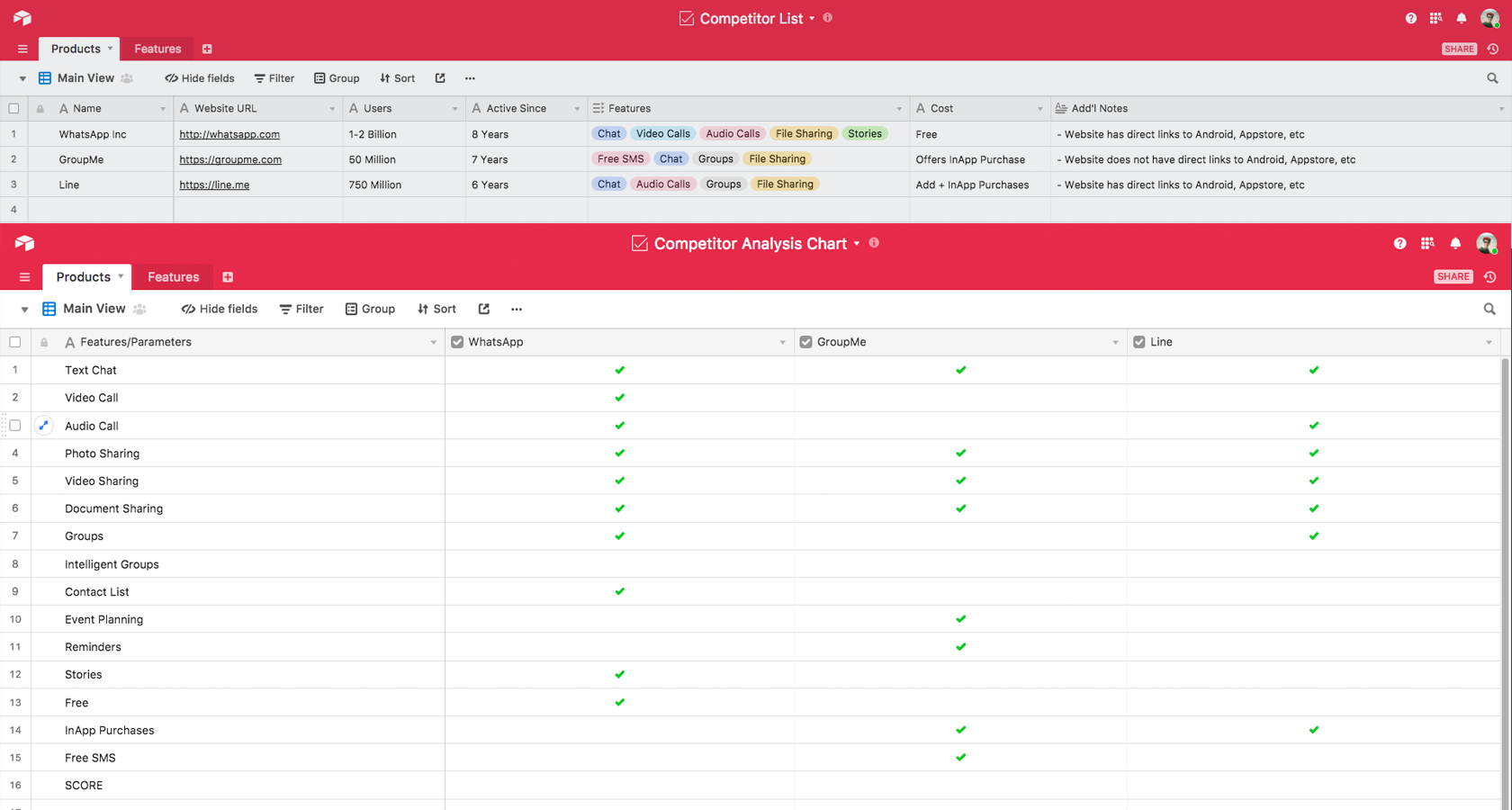
Una lista de competidores y una tabla de análisis de la competencia (por Chandan Mishra)
3. Personas y reportes de investigación UX
Los diseñadores UX deben asegurarse de que las partes interesadas comprendan las necesidades de los clientes del producto. Crear personas para encapsular y comunicar patrones de comportamiento de los usuarios y realizar investigaciones de los usuarios son formas probadas y verdaderas de hacerlo. Las personas son representativas de los usuarios típicos de un producto; al incorporar sus objetivos, necesidades e intereses, ayudan al equipo que trabaja en el proyecto a desarrollar empatía hacia el usuario.
La investigación del usuario también es un componente integral en el proceso de diseño de UX. Incluye una variedad de técnicas utilizadas para extraer patrones de comportamiento, agregar contexto y dar una idea del proceso de diseño. Hay muchos tipos de herramientas y técnicas de investigación para los usuarios disponibles: se trata de elegir la “lente” adecuada para la situación correcta.
Antes de embarcarse en la investigación del usuario, es importante tomarse el tiempo para desarrollar un plan de investigación. Este es un documento que ayudará a comunicar los objetivos y métodos de investigación, así como a obtener el consentimiento de los interesados. También es una gran herramienta que se puede utilizar para ayudar a mantener a todos en el camino durante el proyecto de investigación.
Al concluir la fase de investigación del usuario, se genera un informe que traduce los hallazgos de la investigación en artículos procesables. El equipo UX se configura para diseñar el producto alrededor de esos elementos.

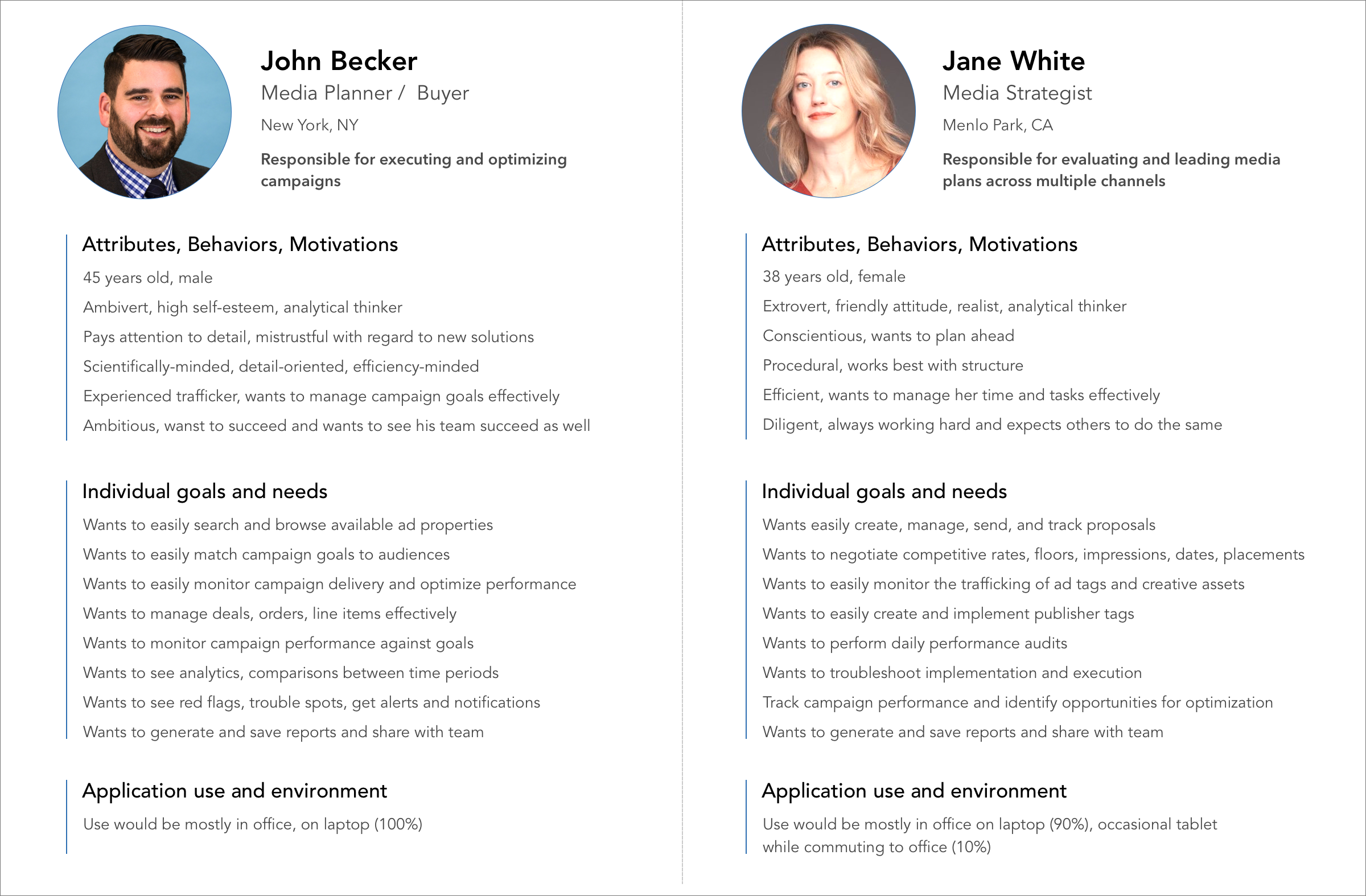
Personas (por Miklos Philips)
4. Mapa del sitio y la arquitectura de la información
Un sitemap es un modelo visualmente organizado de todos los componentes e información contenidos en un producto digital. Representa la organización de una aplicación o el contenido del sitio. Junto con los wireframes, son uno de los productos más básicos de UX y rara vez salteados en un proceso de diseño de UX.Los mapas de sitio ayudan a diseñar la arquitectura de la información -el arte y la ciencia de organizar y etiquetar los componentes de un producto- para apoyar la navegación, la capacidad de encontrar y usabilidad; también ayudan a definir la taxonomía y la interfaz de usuario.
Los mapas de sitio son referencias útiles para tener como recurso y ajustarse a medida que el producto evoluciona en base a prototipos iterativos y pruebas de usuario. Durante el flujo de trabajo del diseño, a menudo se utiliza un sistema de numeración para mantener a todos en la misma página cuando se habla del contenido del producto.

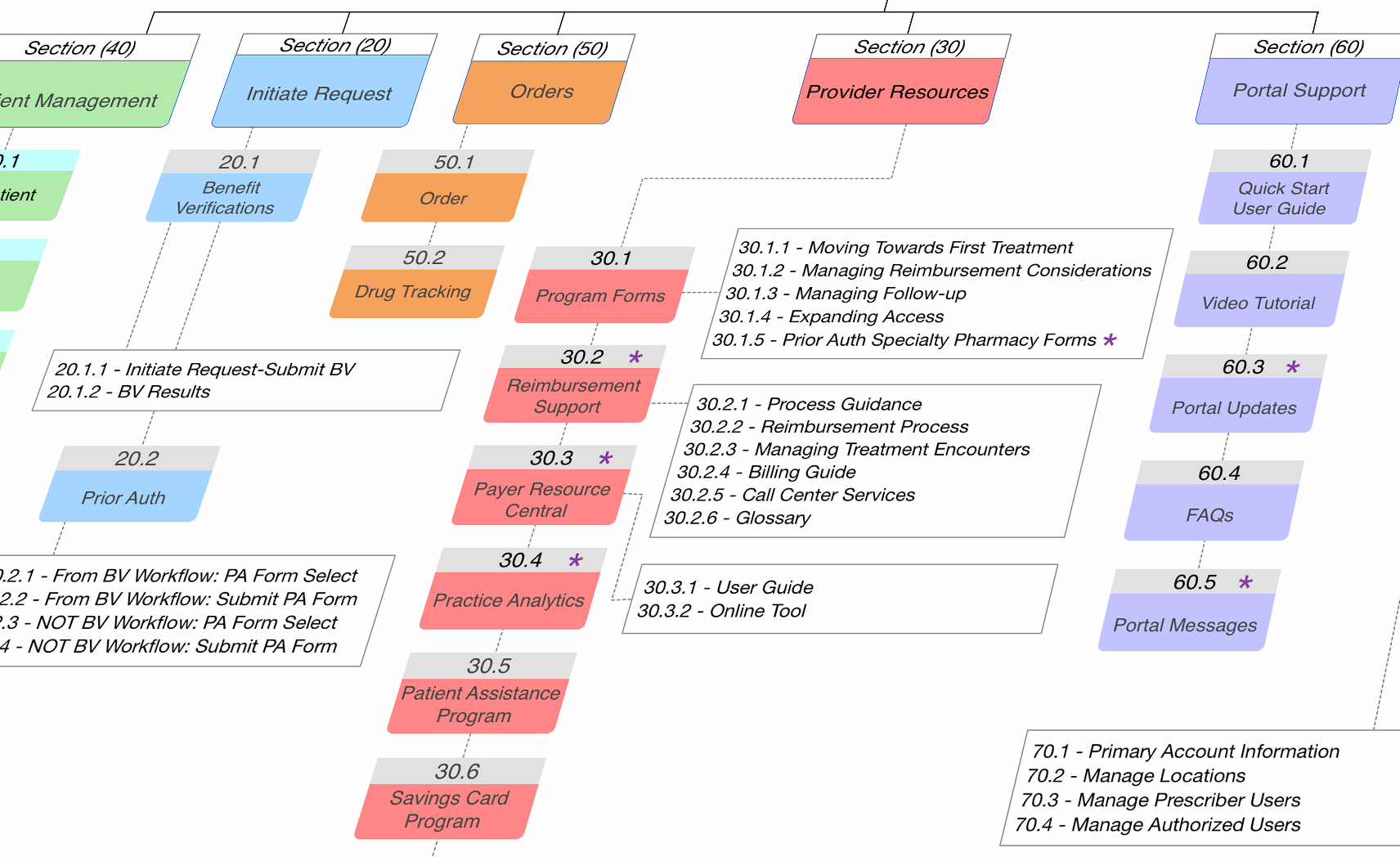
Un mapa del sitio que representa la arquitectura de información
5. Mapas de experiencia, user journeys, y flujos de usuarios
Un mapa de experiencia es una representación visual que ilustra el flujo de un usuario dentro de un producto o servicio: sus objetivos, necesidades, tiempo invertido, pensamientos, sentimientos, reacciones, ansiedades, expectativas, es decir, la experiencia general a lo largo de su interacción con un producto. Por lo general, se presenta en una línea de tiempo lineal que muestra los puntos de contacto entre el usuario y el producto.Los viajes de usuario (o user journeys) y los flujos de usuarios son más sobre una serie de pasos que toma un usuario y demuestran la forma en que los usuarios interactúan actualmente o podrían interactuar potencialmente con un producto. Demuestran comportamiento, funcionalidad y las tareas clave que un usuario puede realizar. Al examinar y comprender el “flujo” de varias tareas que puede realizar un usuario, puede comenzar a pensar qué tipo de contenido y funcionalidades incluir en la interfaz de usuario y qué tipo de interfaz de usuario necesitará el usuario para lograrlas.
Gran parte de UX se trata de resolver problemas para los usuarios. Al diseñar un viaje de usuario, el diseñador necesita comprender la persona, los objetivos del usuario, las motivaciones, los puntos de dolor actuales y las tareas principales que desean lograr.
¿Cuál es la diferencia entre un viaje de usuario y flujo de usuario? Piensa en un flujo de usuario como el usuario que trabaja en una tarea o meta a través de su producto o servicio, por ejemplo: la reserva de un automóvil en Lyft. Un viaje de usuario ilustra la imagen más grande. Un viaje de usuario se expande más allá de las tareas, y analiza cómo una interacción particular del cliente se ajusta a un contexto más amplio.

Un mapa de experiencia está diseñado como parte de un proceso de diseño de UX (por Miklos Philips)
6. UX Wireframes
Un elemento básico de la metodología de diseño de UX, los wireframes son ilustraciones “blueprint” bidimensionales de un marco de diseño y elementos de interfaz, y muestran dónde va. Principalmente una herramienta de diseño, ayudan a definir la arquitectura de la información, el espaciado del contenido, las funcionalidades, el diseño de la interacción y los comportamientos previstos del usuario.
Los wireframes son el pan y mantequilla para los diseñadores UX y uno de los productos más comunes en un proyecto. “Muéstrame tus wireframes” probablemente se escuche más a menudo que cualquier otra cosa durante una entrevista diseñador de UX.
Una fase importante en el proceso de diseño de UX, wireframing es una forma rentable de explorar ideas y generar conceptos innovadores que abordan las metas del cliente. Son excelentes herramientas para concebir rápidamente más allá del boceto, y vienen en diferentes sabores, desde la baja fidelidad (sin estilos, cajas en blanco y negro, texto griegos) hasta alta fidelidad (estilo completo, color, muy detallado).
A veces denominados “wires” en la coloquio del lugar de trabajo, los wireframes pueden ahorrar una tonelada de tiempo y dinero más adelante debido a que son tan flexibles y rápidos de producir. Sirven como una pieza central alrededor de la cual tener conversaciones con las partes interesadas y los miembros del equipo mientras descifran la dirección del diseño.
Los wireframes son fundamentales, y como tales son fundamentales para ayudar a definir un diseño estructuralmente, y cómo un flujo de usuarios funciona a través de una aplicación o sitio bajo diferentes escenarios de casos de uso. Hay algunos giros interesantes en wireframes como “mapas wireframe” discutidos en una pieza anterior aquí en el Toptal Design Blog y “wireflows:” un UX entregable para flujos de trabajo y aplicaciones de NNGroup .

Los wireframes con notas son uno de los artefactos de diseño UX más comunes (por Miklos Philips)
7. Prototipos interactivos
Otro entregable dominante durante un proceso de diseño centrado en el usuario, son los prototipos interactivos que dan vida a un producto. Los prototipos rudimentarios ahorran una tonelada de tiempo y dinero; demuestran cómo funcionan las cosas en un caso de uso real, y permiten una iteración de diseño rápido y pruebas de usuario. También ayudan a un diseñador a comunicar su diseño de manera efectiva en las diferentes etapas del proceso de diseño de UX.
El prototipo puede ocurrir en cualquier punto del viaje de descubrimiento a través de iteración. Desde prototipos de papel hasta diseños muy pulidos, una revisión interna de un prototipo de producto permite que todos en el equipo vean cómo funcionan las cosas cuando un usuario real interactúa con él.

Los bocetos estáticos y los wireframes no dan vida a un producto de una manera que un prototipo interactivo pueda. Casi mágicamente, se ve y se siente cómo se comportará el producto, como todo se conecta. Se pueden explorar diferentes diseños y características; pueden surgir nuevas ideas. Los puntos problemáticos se pueden detectar y se pueden descubrir incómodas interacciones.
Los prototipos interactivos ayudan a los usuarios a probar inmensamente. En lugar de caminar a través de páginas estáticas, los usuarios potenciales pueden probar un producto que se siente 100% real, proporcionar ideas y dar valiosos comentarios.
En estos días, las herramientas de creación de prototipos para diseñadores vienen en todas las formas y tamaños. Aquí hay 21 herramientas interactivas de creación de prototipos para diseño de UX.

Prototipo interactivo para exploración de diseño UX y pruebas de usabilidad (por Miklos Philips)
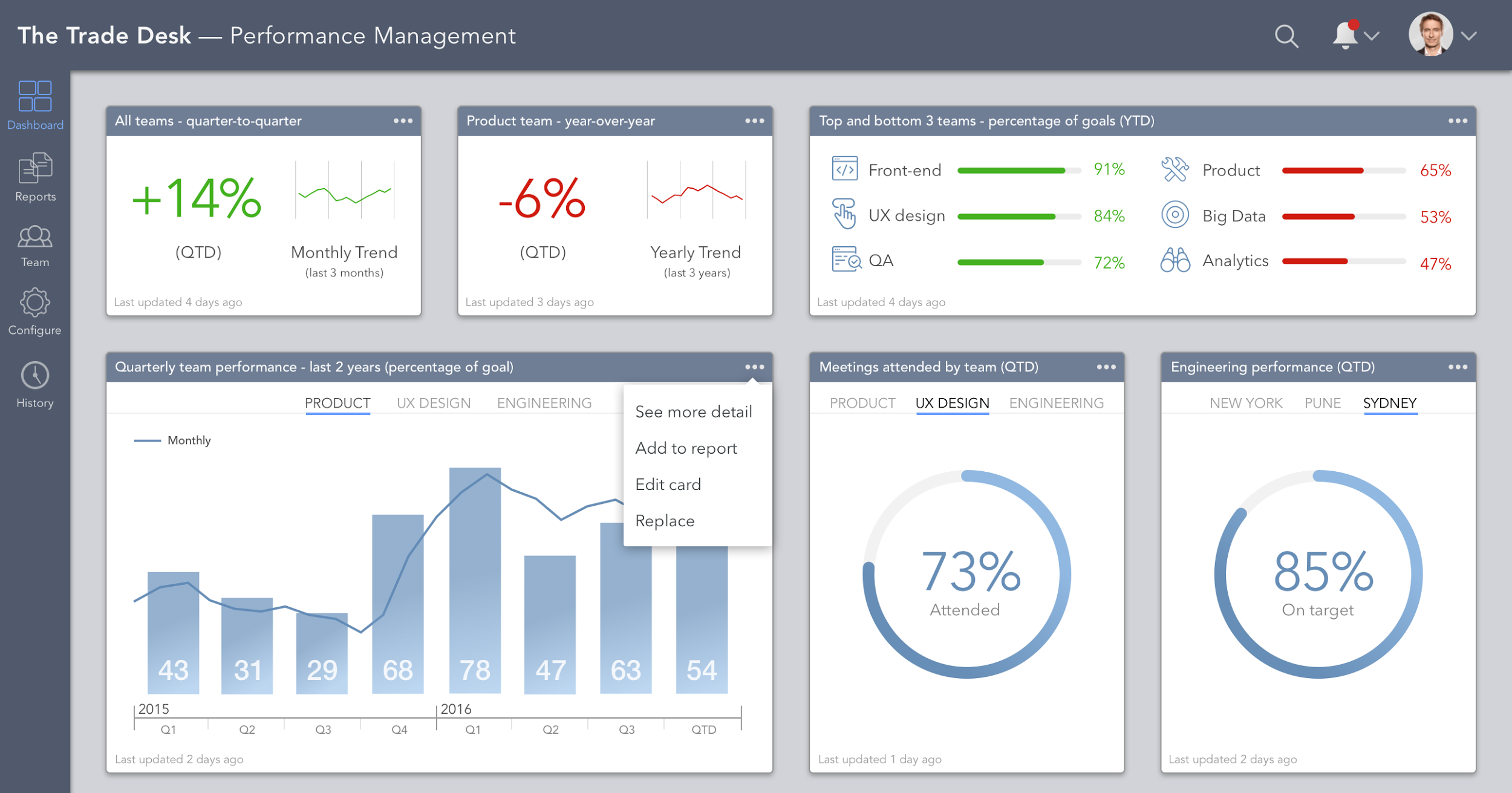
8. Diseño visual
El diseño visual es la “capa final de pintura” en el producto. Sin embargo, no es solo eso: el diseño visual puede afectar en gran medida la UX de un producto y, por lo tanto, debe abordarse con mucho cuidado. Con suerte, una gran cantidad de [diseño de interacción] (https://www.toptal.com/designers/interactive/interaction-design-principles) y heurística de usabilidad se elaboraron durante los pasos previos del proceso de diseño de UX para que los diseñadores puedan enfocarse en las imágenes. Es una última oportunidad para llevar el producto al siguiente nivel.
El diseño visual es el último paso antes del traspaso a los desarrolladores y la fase en que se diseñan un estilo guía y las especificaciones finales. No se trata solo de “hacer las cosas bonitas”, sino la oportunidad de definir o implementar un esquema de color de marca y afectar la usabilidad con el diseño, el contraste y la jerarquía visual.

El diseño visual como el paso final del proceso de diseño de UX después de bocetos, wireframes, diseño de interacción y prototipos (por Miklos Philips)
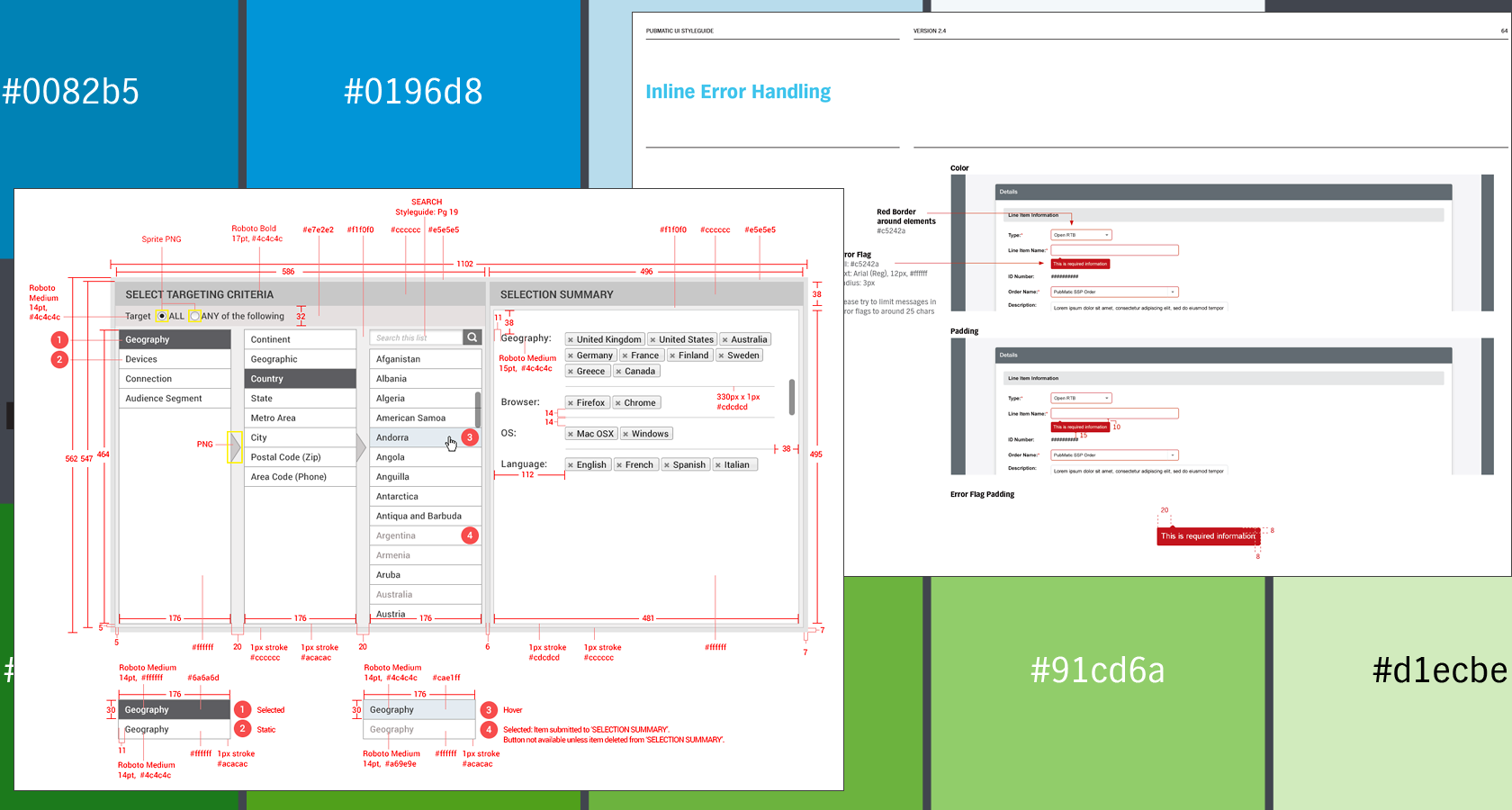
9. Guía de estilo y especificaciones para desarrolladores
El último paso en el flujo de trabajo de diseño de UX es reunir especificaciones y una guía de estilo para los desarrolladores. Las guías de estilo son imprescindibles si el diseño de un producto es exitoso en el largo plazo.
Una guía de estilo es para asegurarse de que los diseños se implementen de manera consistente en branding, estilos visuales, colores, fuentes y tipografía. También se usa para patrones de diseño, lenguaje, reglas (como atajos de teclado y reglas de visualización de datos) y para especificar comportamientos de UI (como manejo de errores).
Algunas guías de estilo y especificaciones se juntan manualmente, y otras se generan automáticamente. Armar manualmente una guía de estilo es un proceso tedioso y a menudo puede demorar seis meses, por lo que cualquier herramienta de automatización es un salvavidas de bienvenida.
Las formas automatizadas varían según la herramienta utilizada. Son una forma más ágil e incremental de diseños de traspaso frente a guías de estilo diseñadas durante mucho tiempo. Se les puede considerar más como “biblias de estilo” en el estante que todos en el equipo pueden consultar.
Si trabajas en Sketch, hay envíos de Dios como Zeplin. Zeplin es una herramienta de colaboración para diseñadores de interfaz de usuario y desarrolladores front-end. Va más allá del flujo de trabajo de diseño y ayuda a los equipos con la entrega del diseño.
Además, se puede generar una guía de estilo de diseño en pocos segundos desde Sketch con el [Craft plug-in] (https://blog.prototypr.io/how-to-create-design-styleguide-in-sketch-for-3-seconds-23aabd6a5f85), o mediciones y CSS tomadas del diseño generando un archivo HTML con el complemento de Marketch como se describe en [este artículo] (https://www.toptal.com/designers/sketch/50-best-sketch-plugins # exportfrontend).
Aquí hay 50 excelentes ejemplos de guías de estilo. También uno de los de la BBC, y uno de IBM, ambos hospedadores sus guías en línea que hacen que sea fácil para todos verlo.

Las guías de estilo y especificaciones para desarrolladores: el paso final en el proceso de diseño de UX
10. Pruebas de usabilidad e informes de análisis de uso
El trabajo de un diseñador de UX nunca se termina. Incluso después de la publicación de un producto, hay oportunidades para recopilar comentarios, recopilar datos sobre el uso, perfeccionarlos, liberarlos y comenzar de nuevo el ciclo.
Una prueba de usabilidad te dirá si tus usuarios objetivo pueden usar su producto. Ayuda a identificar los problemas que las personas tienen con una interfaz de usuario específica, y revela tareas difíciles de completar y lenguaje confuso.
Los informes de las pruebas de usabilidad generalmente se entregan durante la fase de creación de prototipos, pero no es raro probar los productos existentes con los usuarios para ver dónde hay posibilidades de mejora.
La comprensión de los datos recopilados durante las pruebas de usabilidad, recopilación, clasificación y generación de informes, se está convirtiendo en una tarea cada vez más común entre los profesionales de UX, de hecho, se está convirtiendo en una habilidad crítica de UX. Aquí hay una plantilla de informe de pruebas de usabilidad.
Una vez que el producto se ha liberado a la naturaleza, otro conjunto de recopilación de datos, un método cuantitativo, le dirá al equipo de diseño cómo funciona el producto con los usuarios en una escala masiva.
Hay innumerables herramientas y formas de capturar el comportamiento del usuario y analizarlo. Desde el seguimiento de los ojos hasta el seguimiento de clics y los mapas de calor (que muestran clics, toques y comportamiento de desplazamiento) hasta el etiquetado de elementos de interfaz de usuario que rastrea la huella digital de cada usuario en dispositivos móviles y web.
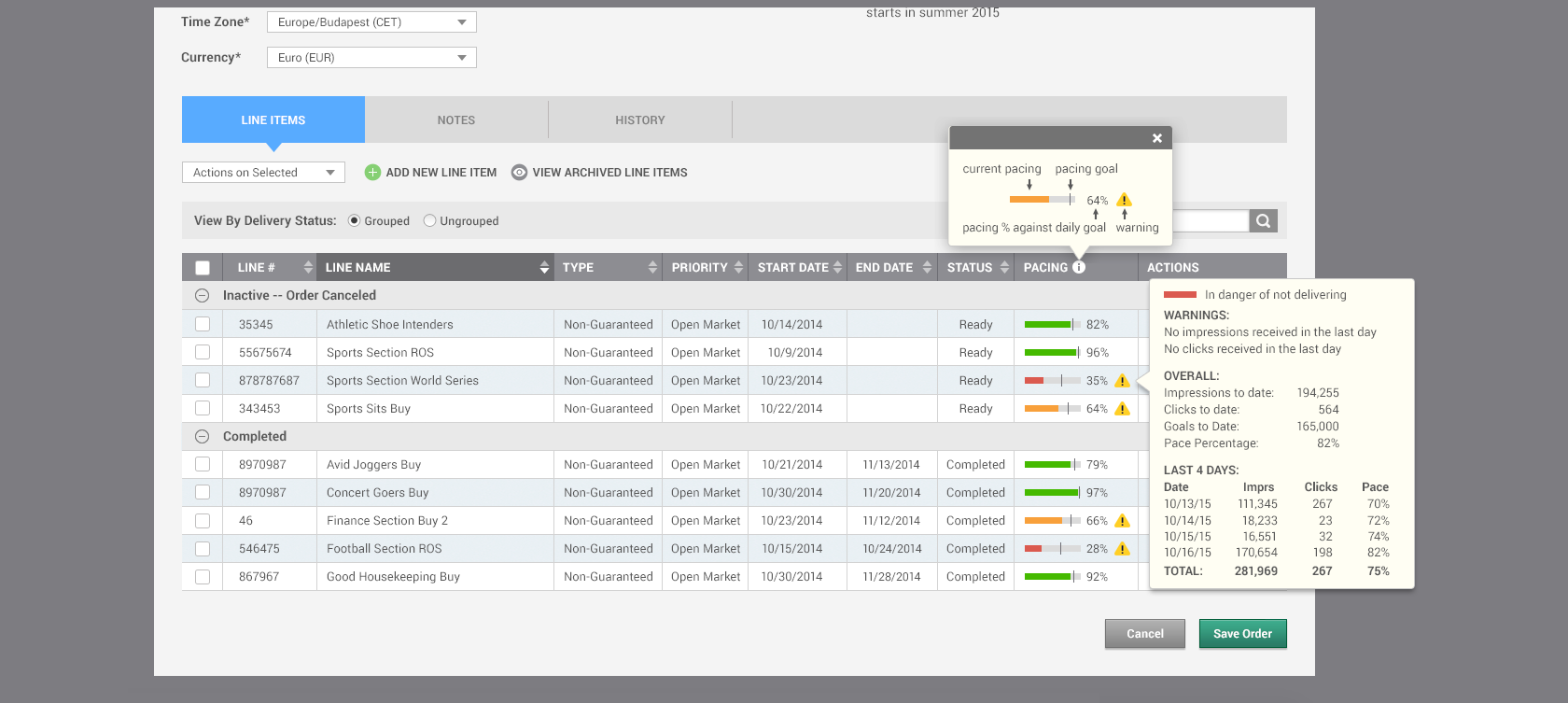
Los informes de los analíticos muestran las características que los clientes usan, la cantidad de tiempo que pasan en su aplicación o sitio móvil, las tendencias a lo largo del tiempo, y agregan resultados en geografías, cuentas, usuarios y segmentos personalizados. Proporcionan una visibilidad completa de cómo se utilizan las características y quién las utiliza.
Las compañías de análisis generalmente generan automáticamente informes personalizados a pedido. Estos informes son muy útiles y pueden proporcionar información sorprendente sobre el uso de su producto. Esa sorprendente característica que pensó que ganaría sobre todos sus clientes puede resultar casi nunca utilizada. En la otra cara, una función pequeña e insignificante en la interfaz de usuario puede resultar muy útil y puede decidir que es hora de centrarse en expandir esa funcionalidad particular.

Usability testing reports
La misión de un diseñador de UX es capacitar a las empresas para que hagan productos y servicios basados en una comprensión profunda de los comportamientos, objetivos y motivaciones humanos. Los entregables de 10 UX anteriores son algunos de los más comunes producidos por UX Designers, ya que crean grandes experiencias para los usuarios como parte del “pensamiento de diseño” y un proceso de diseño centrado en el usuario.